
Flutter 製アプリのクオリティが上がった開発の工夫 7 選
こんにちは、Zaim と同じくふうカンパニーグループである Da Vinci Studio でアプリ開発を担当している @hachiya です。
先日、Zaim からオンラインショッピングを楽しく・便利にお買い物支援ツール「Yoica」をリリースしました!Amazon や楽天市場のショッピングサイトを横断して商品を検索したり評価を確認できたりするほか、複数の商品を見比べやすいようタブブラウザのような作りになっていることが特徴です。
このアプリは、Da Vinci Studio が Zaim と一緒に Flutter で開発しました。Zaim としては初めての Flutter アプリです。
この note では、その開発の過程で「こうすると Flutter で作ったアプリのクオリティが上がって、使いやすくなる」と気づいたポイントを紹介していきたいと思います。
プロジェクト発足のきっかけ
私が所属している Da Vinci Studio は、くふうカンパニーのグループ各社に対する技術支援やグループ外の受託開発を主とし、社としても新規事業の創出に取り組んでいます。
Da Vinci Studio では過去に Flutter でアプリを開発した実績があったため、今回、同じグループ会社の Zaim からお声がかかり、一緒に Yoica のアプリを開発することとなりました。
プロジェクトは構想の段階から Zaim のメンバーとディスカッションしながら進められたので、とても楽しかったです。
Flutter を "ネイティブらしく" 作るには工夫が必要
Flutter でのアプリ開発は、一つのコードで iOS と Android 両方に対応できるところが大きな利点です。その反面、少し課題も感じていました。例えば iOS アプリだとネイティブアプリらしい動きの再現が難しく、操作にどこか違和感が残ってしまうことがありました。
ただ、丁寧に作ればクオリティの高いアプリを作ることは可能です。今回のアプリ開発では、ネイティブアプリ同等の自然な操作性になることを意識して取り組みました。そのためにやった工夫を 7 個、紹介します!
1. タブの切替は WebView だけで制御

Yoica では、タブのように複数の商品を並べておくために複数の WebView を扱っています。これらを TabBarView や PageView を使って切り替えると、その後のコンテンツの描画に失敗し、真っ白な画面になってしまいました。
この問題を回避するためさまざまな方法を試し、結果としては TabBarView や PageView を使うのを諦め、WebView だけで切り替えると表示が安定しました。
2. 戻る・進むボタンを自然に表現

Yoica は iOS 版のみ、WebView の履歴を前後するボタンを表示しています。この前後の矢印は、履歴が存在するときに限って色を濃くして「アクティブである」ことを表すようにしました。
ブラウザだとよくあるボタンですが、1. で書いたように Yoica は複数の WebView が存在し、かつ状態が刻々と変化します。WebView ごとに履歴があるかないかをチェックし、その状態を更新するのは、処理が非常に複雑になりかねませんでした。
最終的には FutureBuilder を活用することで、シンプルに実現できました。FutureBuilder は非同期処理の結果を受け、Widget を切り替えたいときに使うと良さそうです。
3. 自然なリップルエフェクト

リップルエフェクトとは、ボタンをタップすると動作する波紋のようなアニメーション効果のことです。
Flutter では Widget が豊富に提供されていて、これらを組み合わせると、さまざまな UI を実現できます。ただ組み合わせ方を間違えると、期待しない動きになることも。例えばボタンの角を丸くしてもリップルエフェクトは四角いままで、ボタンからはみ出してしまいました。
そこで Widget の組み合わせを見直し、shape に CircleBorder() を指定してリップルエフェクトが自然になるよう調整しました。2. の戻る進むボタンのほか、+ボタン、商品ボタン、メニューボタン、閉じるボタンにも適用しています。
4. キーボードの状態検知

検索フィールドなどをタップしてキーボードを表示すると、コンテンツの表示領域が狭くなります。特に 2. で紹介したボタンをそのまま表示していると、ログイン画面で邪魔に感じるほどでした。
そこで、キーボードが出ている間は 2. のボタンを表示しないようにしました。Flutter でキーボードを表示しているかどうかの検知がうまくいかず苦労しましたが、試行錯誤の末、次のプロパティの変更を検知することで実現できました。
WidgetsBinding.instance.window.viewInsets.bottom5. 再描画を調整し動作を高速化
プロトタイプの段階では、アプリの状態が変化すると、画面全体を再描画するような大雑把な作りでした。
改良を重ねていくうちに WebView の読み込み中にもさまざまな処理を実行するようになり、その影響で同じページを何度も再読み込みする状態になってしまいました。

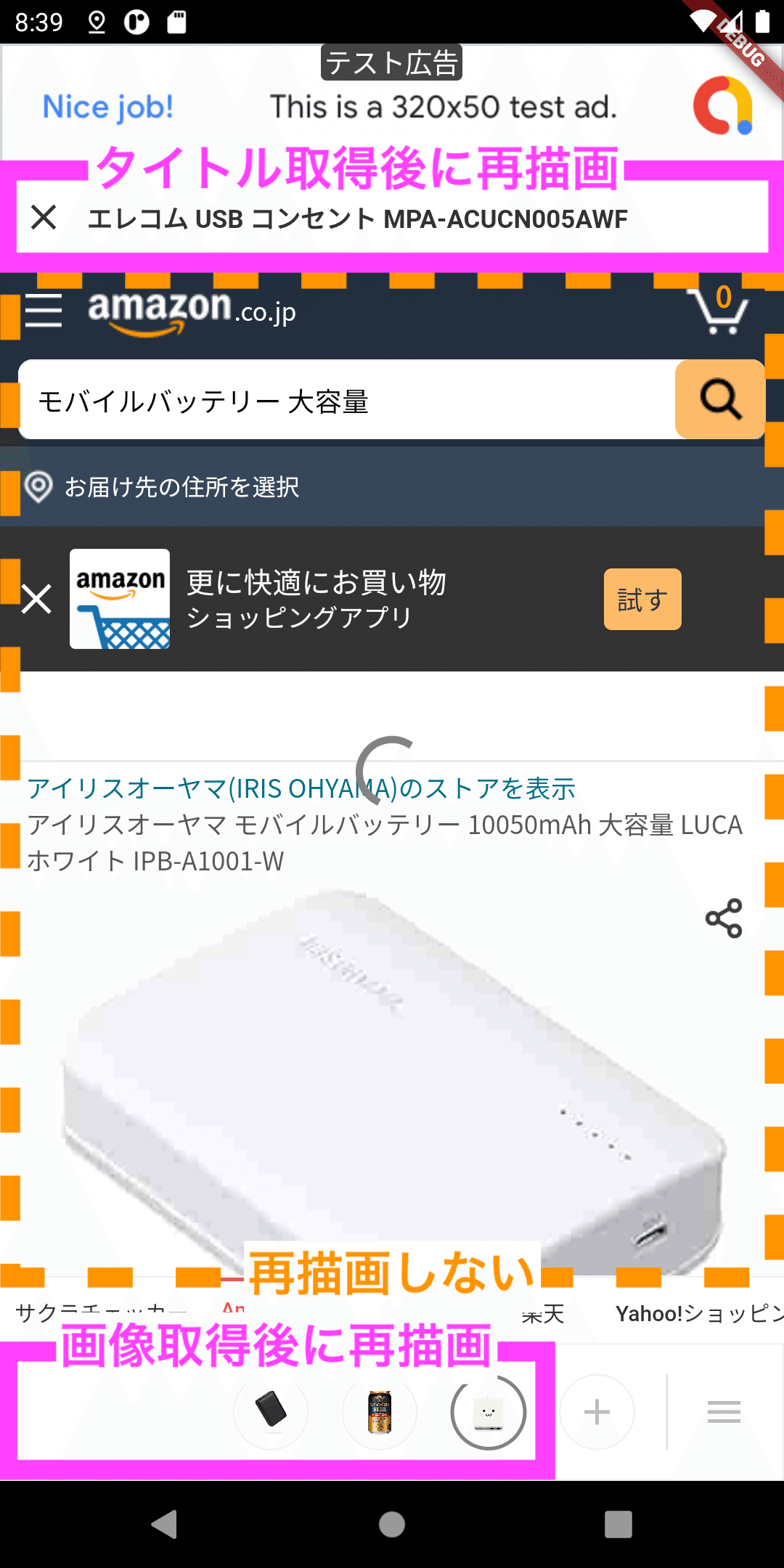
そこで不変な部分は再描画しないよう範囲を絞り込み、動作を高速化しました。具体的には上記の通り
1)WebView は再描画なし
2)商品ボタンは WebView にある商品画像を取得できたら再描画
3)ヘッダータイトルは WebView にある商品タイトルを取得できたら再描画
のようにしています。
6. チュートリアルパッケージの活用

開発の終盤に差し掛かったころ、初見の人には操作が分かりづらいというフィードバックがあったので、オンボーディング用にチュートリアルを追加しました。
pub.dev で見つけた「TutorialCoachMark」というパッケージを活用し、短期間で導入できました。
7. 商品ボタンのチラ見せ

最後に、見せ方をこだわった点を紹介します。左下の商品ボタンの間隔についてです。
この部分は、はじめに+ボタンだけを表示し、+ボタンをタップして商品を検索すると左へ商品ボタンを追加していきます。商品数が増えると商品ボタンがはみ出ますが、画面にちょうど収まってしまうと、左右にスクロールできることが分からず、商品が消えてしまったように見えてしまいます。そこで、はみ出す商品ボタンがちょうど半分になるよう表示位置を調整し、続きがあることをはっきり示すようにしました。
言葉で表すと簡単なのですが、画面幅に応じて余白を制御する計算式は少し複雑です。基準となる間隔を決めて、それより狭くならないよう、かつ広くなりすぎないように調整しています。
終わりに
このように Flutter でも丁寧に作れば、クオリティの高いアプリになることを実感しました。引き続き Yoica を改善していきます!
この記事が気に入ったらサポートをしてみませんか?

