
手戻りゼロ!デザイナーがくふうした 3 つの話し合い
家計簿サービス Zaim のデザイナーの miya です。
株式会社 Zaim は 2022 年 8 月に採用サイトをリニューアルしました!
https://zaim.co.jp/recruit

今回は、Zaim 採用サイトをリニューアルするにあたって工夫したコミュニケーションについて記事にしたいと思います。
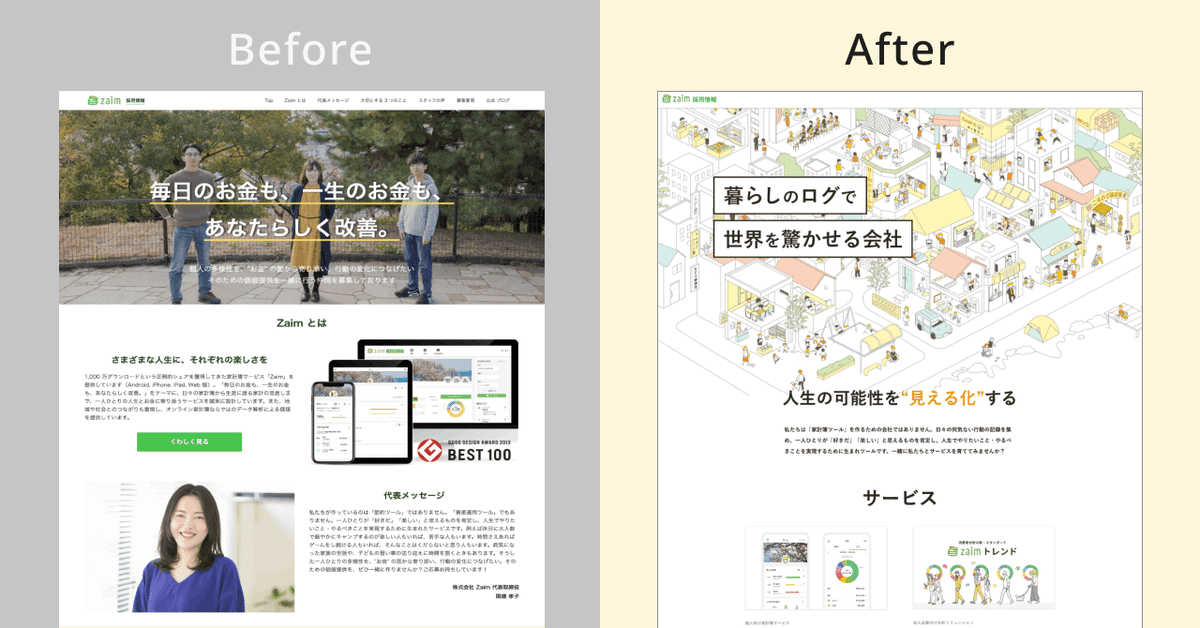
採用サイトの課題
Zaim は、「家計簿(お金)」だけではなく「さまざまな人達の暮らし」に寄り添ったサービスを目指しています。
しかし以前までの採用サイトでは、コンセプトを表現できていないという課題がありました。

これらの課題を解決する為、Zaim は家計簿(お金)だけでなく、暮らしや多様性を大切にした会社であることをイラストを用いて表現することになりました。
くふう 1:リファレンスとタッチパターンを元に話し合い
まず、「暮らし」や「さまざまな人達(多様性)」からイメージするものは人によって異なるため、ラフ画を描く前に、代表の unicco さんと直接イメージのすり合わせをしました。
またすり合わせがしやすいように、今回のコンセプトに近そうなリファレンスと、私が描ける範囲のタッチ一覧を用意し認識齟齬が出ない様に工夫しました。

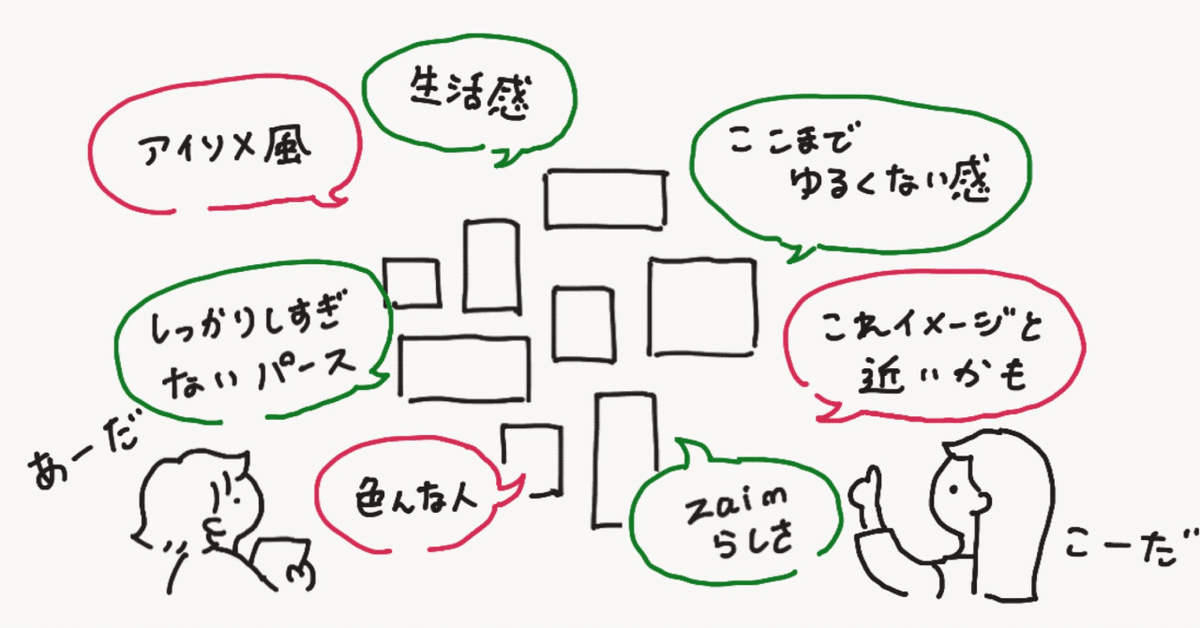
リファレンスを元に会話

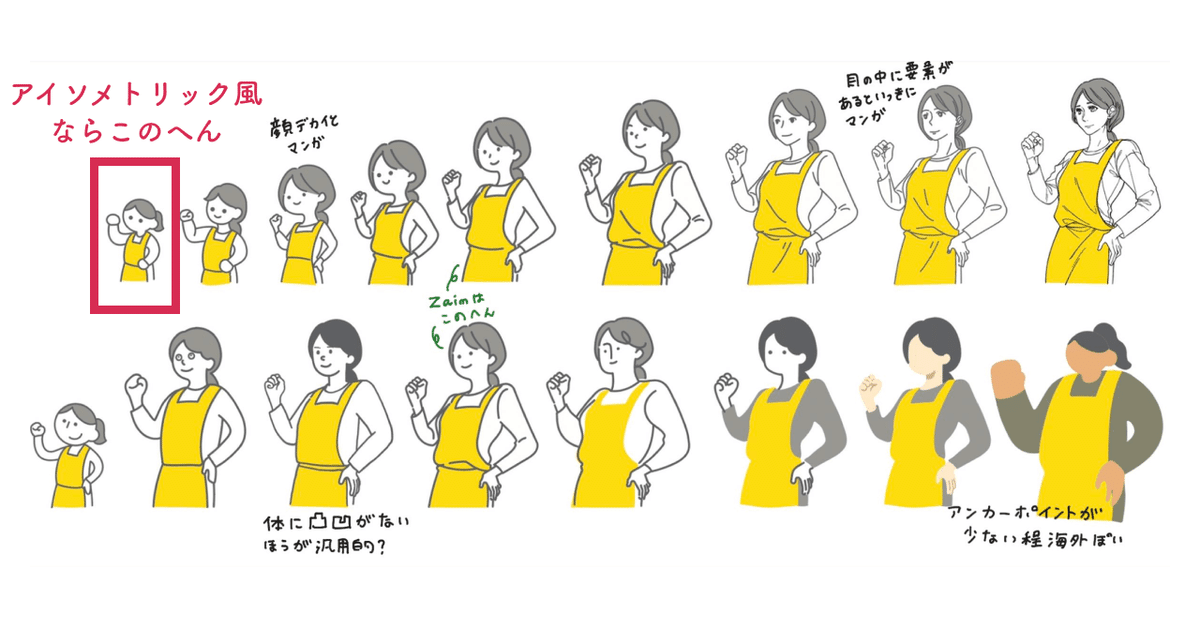
イメージにあったタッチパターンを確認
打ち合わせでは色々なアイデアが出てきました。
人々が暮らしている様子を俯瞰で表現したい→アイソメトリック風
様々な人達が生活している感→老若男女幅広く描く
Zaim らしいタッチにしたい→手書き感控えめで優しいタッチ
多様性は表現したいが、ごちゃごちゃしていない→ 最低限のパーツで人物を描く
補足:アイソメトリックとは?
斜め上から見下ろしたようなイラストのこと。
遠くのものが小さくなる遠近法と違い、縦・横・高さの軸の角度が一定で人物も同じサイズで描かれることが多いです。
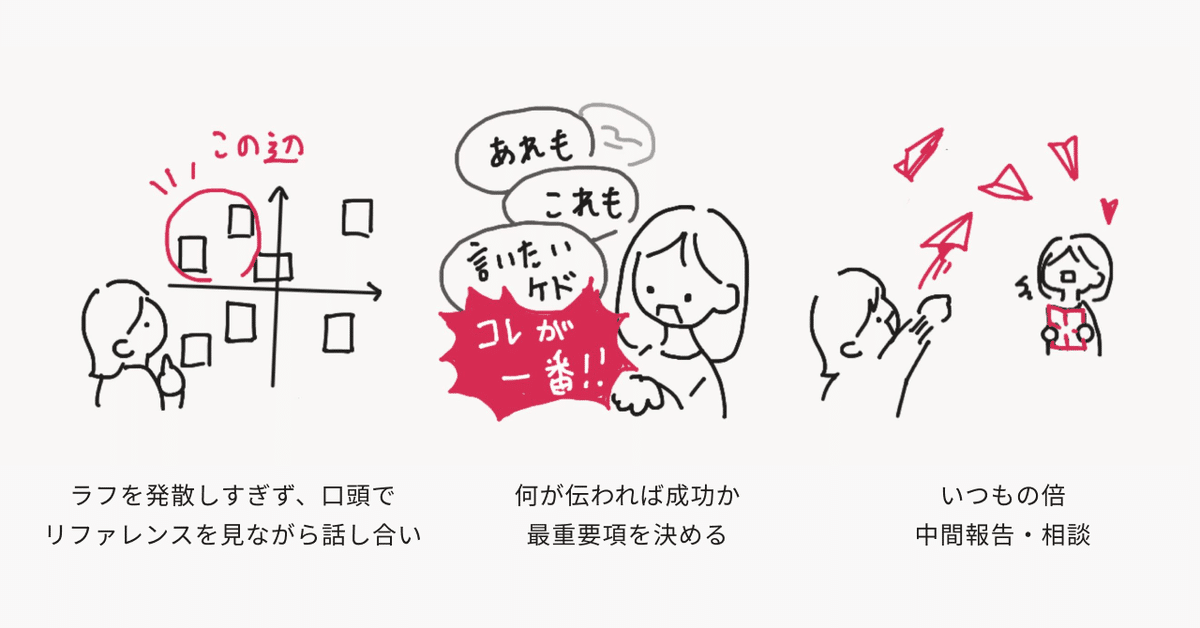
手を動かす前に、リファレンスやタッチパターンを見ながらイラストの方向性を定めていくことで、ラフ画を用意し過ぎて絞り込むのに時間がかかったり、瑣末な部分に気を取られ目的を見失う事なく作業に取り掛かれました。
くふう 2:下書き中も入念なディスカッション
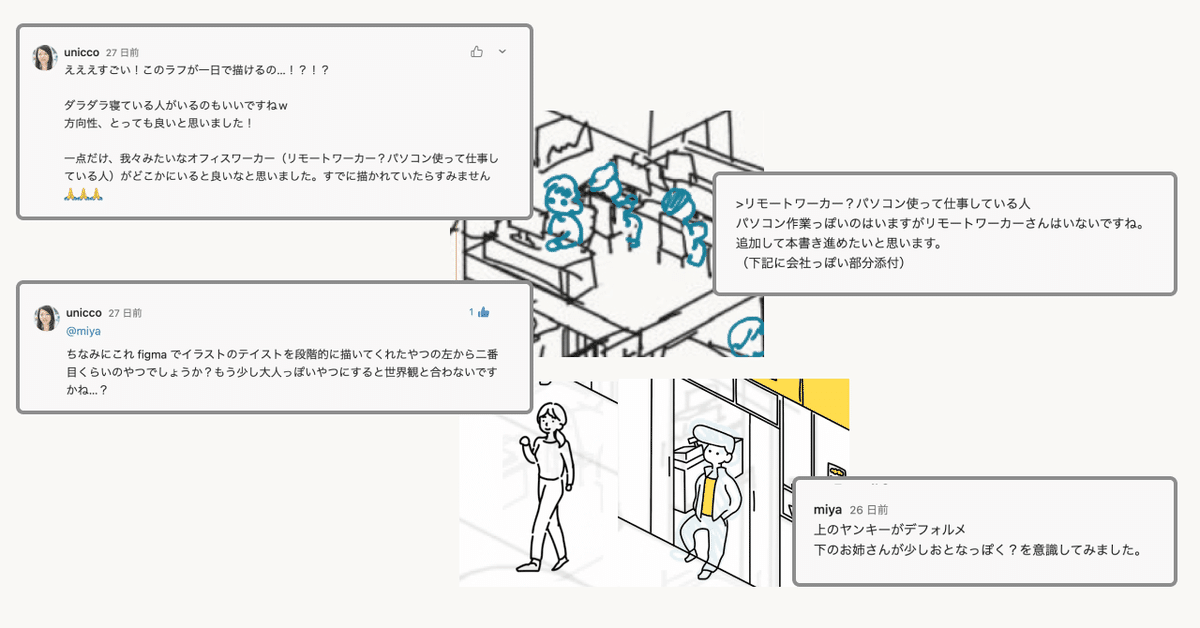
イラストはある程度まで進めてしまうと手戻りがかなりしんどいので、下書きの段階でも報告と相談を頻繁に繰り返しました。
下書きを元にこまめに会話することで、「もっとこうしたい」「これは少し違う」といった意見も取り入れながら、イメージのすり合わせができた下書きを用意できました。

Asana を使ってこまめに確認・相談
くふう 3:完成間際!精度を上げるため微調整
ほとんど完成した段階でも「暮らし」「多様性」の表現をより良いものにするため、何度か提案・相談してブラッシュアップしていきました。
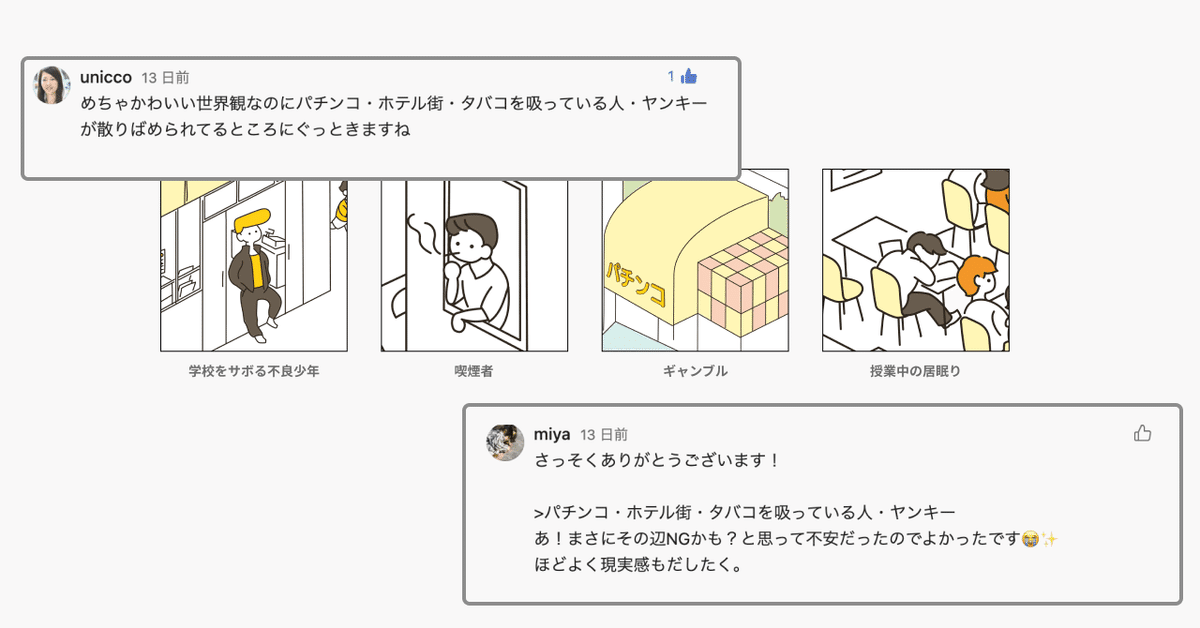
特に「多様性」を表現するためには、教科書的な生活をする人以外にも、より現実世界で見かけるような人々の描写も必要かと思い、清書後に再度提案し書き足していきました。

現実世界でもいるような人々の追加

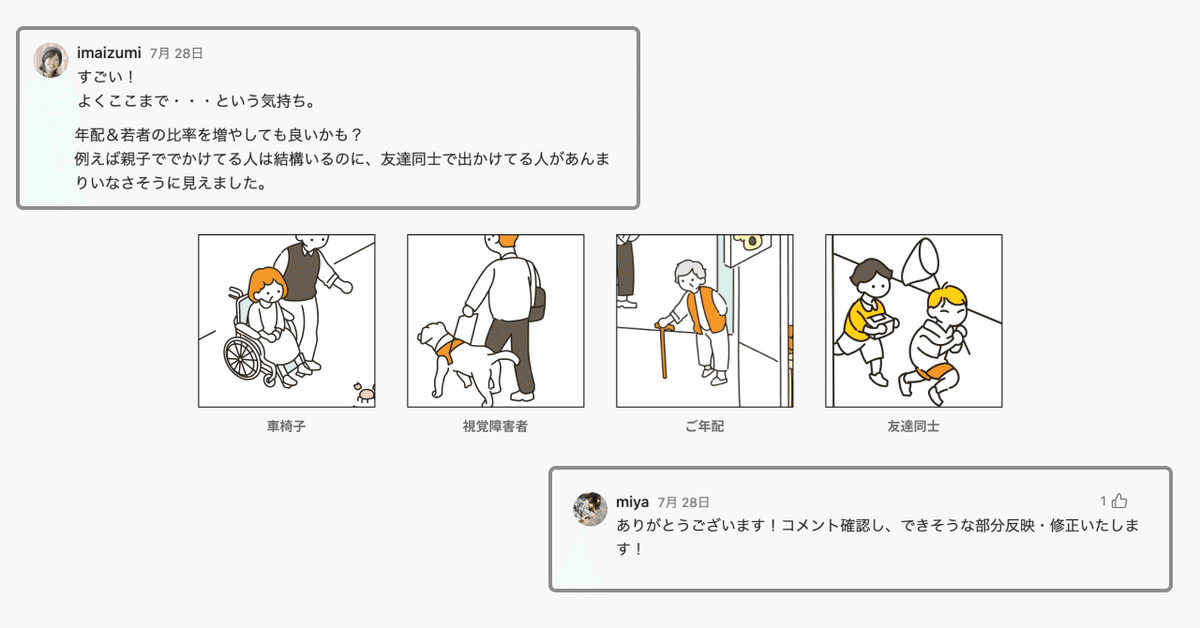
他にもご年配や友人同士を追加
このように、イラストが無いデザインタスクに比べると、コンセプトの表現をより細かに詰めるためにかなりの頻度でコミュニケーションを取るように心がけ、微調整を繰り返し採用サイトのイラストを作成しました。
仕上げ
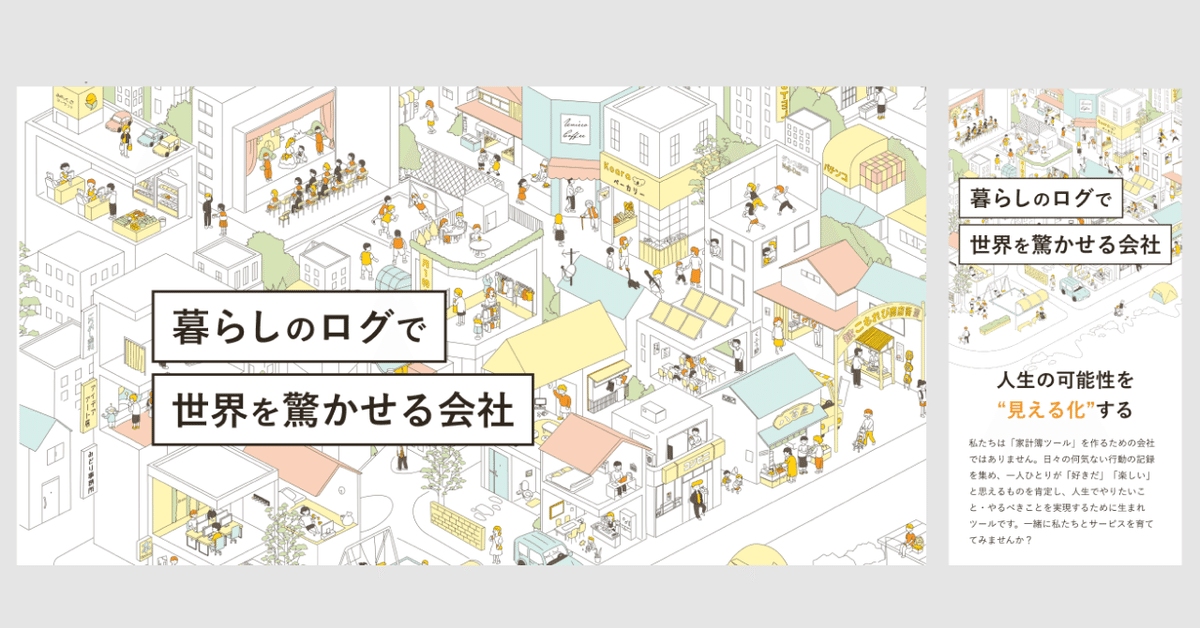
要素をすべて描き切った後は、キャッチコピーとの組み合わせや色味を細かく調整し完成。

色味の最終調整

デスクトップ・モバイルの完成案
まとめ
今回は手戻りが辛いデザインをする上で、工夫した話し合いをテーマに書きました。デザインに限らず「報告・連絡・相談」は当たり前で大切な事ですが、イラストありきのデザインなど手戻りが辛いタスクの場合は、これからもいつも以上に意識して話し合いをしていこうと思いました。

それから、ここ最近ではフルリモートが定着しオンラインでの会話がメインになっている企業が多いと思います。Zaim は、オンライン独特のコミュニケーションコストや話かけにくい空気感などがなく、気兼ねなくお話しできる環境だなと、今回のデザインを通じて改めて実感しました。

