
WWDC22 UIHostingConfiguration を使って UIKit で部分的に SwiftUI を取り入れる
こんにちは、株式会社 Zaim で iOS エンジニアをしている TEM です。今年の WWDC では多くの面白い発表がありましたね!今回その中でも一番興味を惹かれたセッション「Use SwiftUI with UIKit」について簡単にまとめてみました。
WWDC22 「Use SwiftUI with UIKit」
このセッションは名前の通り UIKit で SwiftUI をどのようにして使っていくかを示すセッションです。iOS 版の Zaim アプリでは Widget を除いて SwiftUI を取り入れられていないので、導入の助けになればと思い視聴しました。
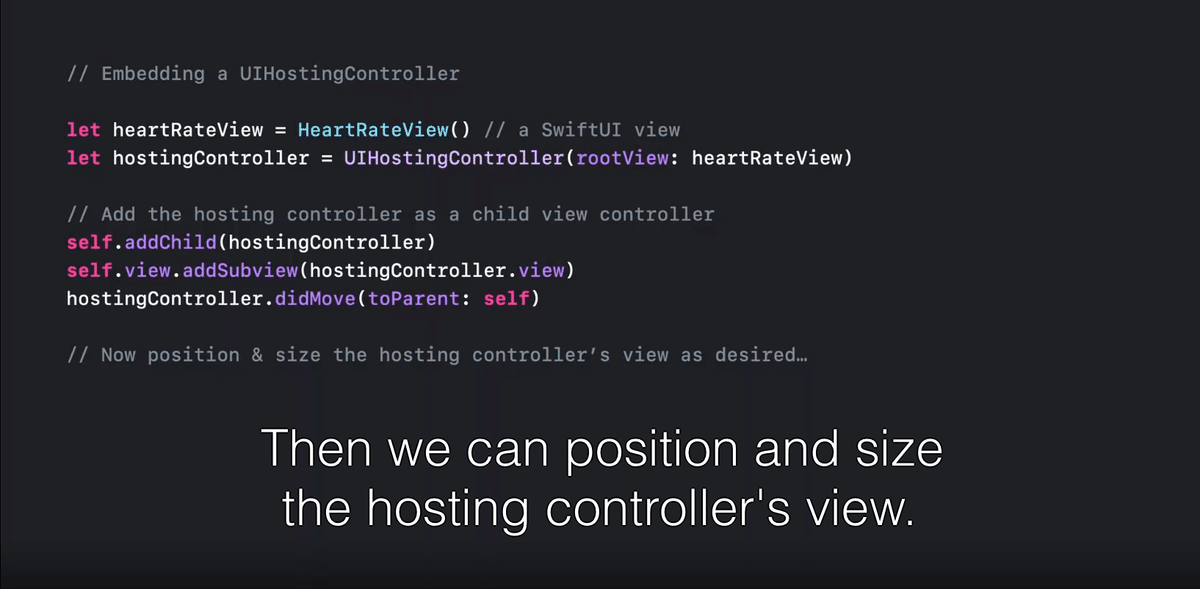
従来の UIHostingController を使って UIKit に SwiftUI を取り入れる場合

すでに iOS13 から、UIHostingController を使って UIKit に SwiftUI を取り込む仕組みは提供されていました。

ただ、UIHostingController は UIViewController であるため、一部を SwiftUI にする場合は ViewController を追加するコードが必要となり、ややコードが増えてしまっていました。
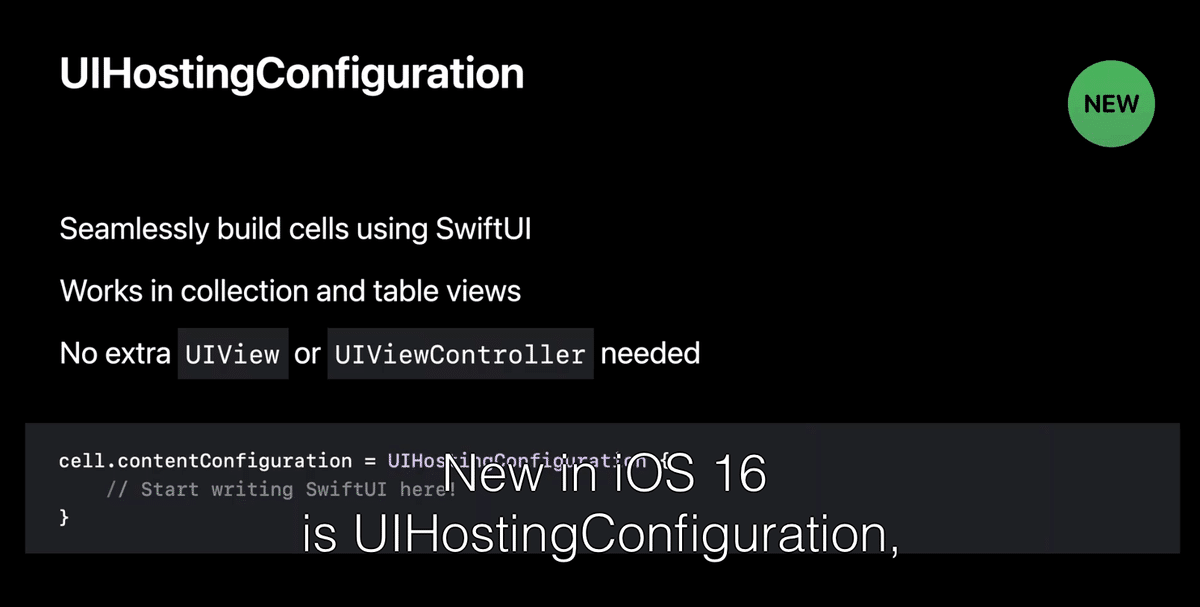
UIHostingConfiguration

今回の WWDC で簡単に UIKit に SwiftUI を取り込む仕組みである UIHostingConfiguration が発表されました。UIHostingConfiguration は UITableView、UICollectionView に SwiftUI を表示する仕組みです。表示先は限定されるものの、従来の UIHostingViewController を使った方法よりも少ないコードで SwiftUI を取り入れられます。

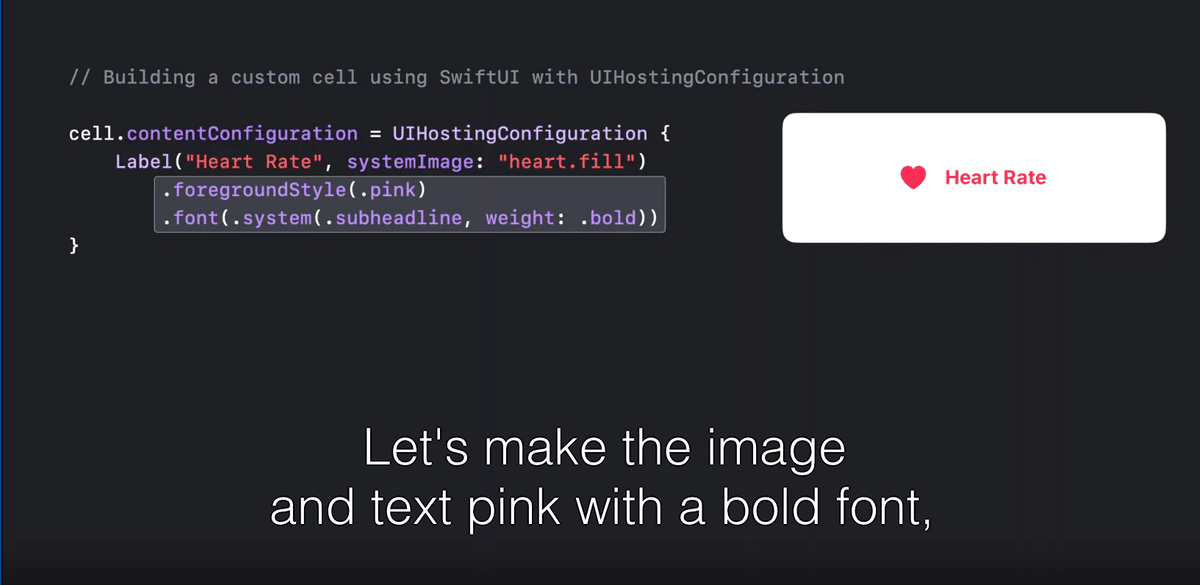
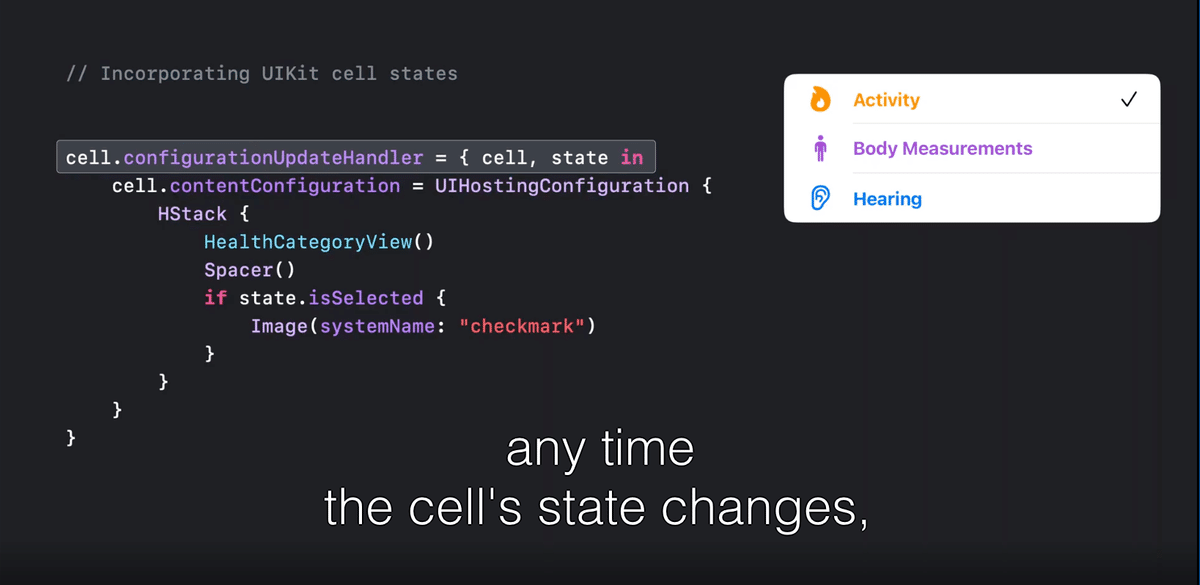
上記のスライドのように Cell の contentConfiguration に対して SwiftUI のコードを直接入れることで簡単に SwiftUI で View を表示することができます。
従来の xib ファイルを使ったレイアウト作成に比べて、よりレイアウトが簡単にできるので、UIHostingConfiguration を使って部分的にでも SwiftUI を使えるのはかなり開発の効率化に繋がるのではないかと思います。


最後に
UIHostingConfiguration の追加で、より簡単に SwiftUI を取り入れられるようになりました。フル SwiftUI で一から画面を作るのは知識がない状態だと厳しいと思うので、このように部分的に採用できるのはかなりありがたいです! 私自身 SwiftUI での実装経験が足りないので、Zaim でも今回紹介した方法を使って徐々に SwiftUI を取り入れていければなと思います。Zaim では、エンジニアを募集しています。ぜひ話を聞きに来てください!

