
【Figma】10 万通り以上のイラストが生成できるモジュールを公開しました
こんにちは。株式会社 くふう AI スタジオ でデザイナーをしている miya です。今回、どなたでも簡単にイラスト生成できる「イラストモジュール omiso」を Figma Community に公開しました。
作成したきっかけ
前回 Zaim のイラストシステムを構築する際に、イラストモジュールを作成しました。

Zaim のイラストは、課題として「描く人によって微妙に絵柄が異なる」「塗り面があったりなかったりし、汎用性に欠ける」といった課題がいくつかありました。
そこで、イラストのルール(体格・描き込み度など)を定義しモジュール化することで、誰でも同じクオリティで簡単にイラストを作成できるようになりました。
そこまでの課題・経緯・アクションは別の記事にまとめてます。
そのまま Zaim のイラストモジュールは公開できないので、今回どなたでも簡単にイラスト生成できる「イラストモジュール omiso」を作る事にしました。
イラストモジュール「omiso」の特徴
仕組み

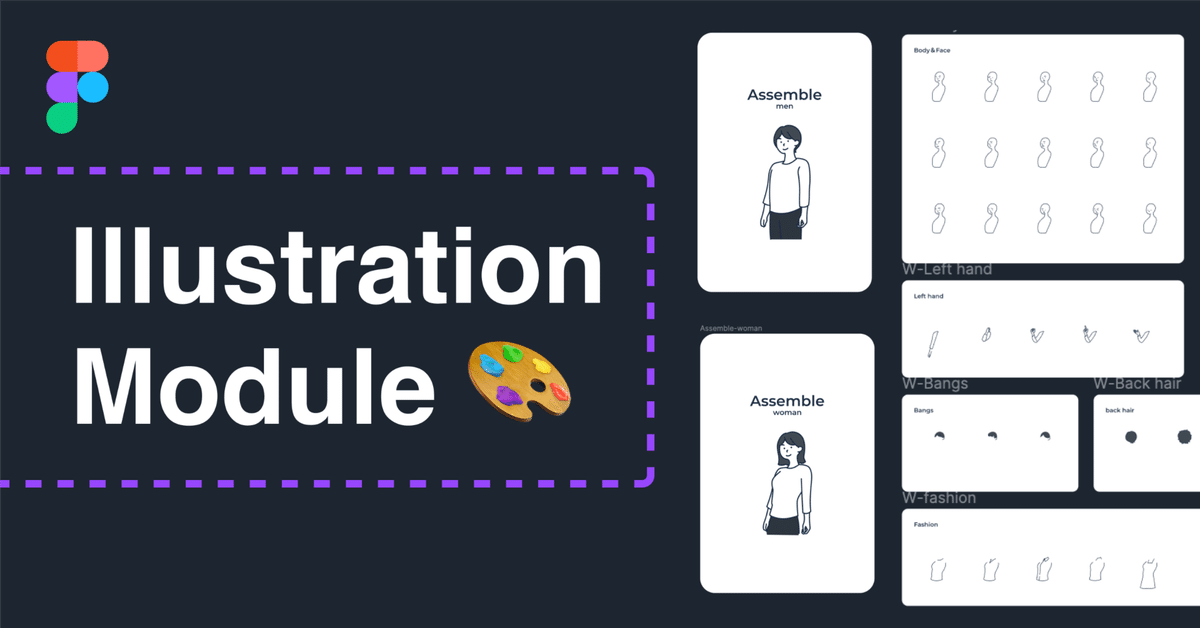
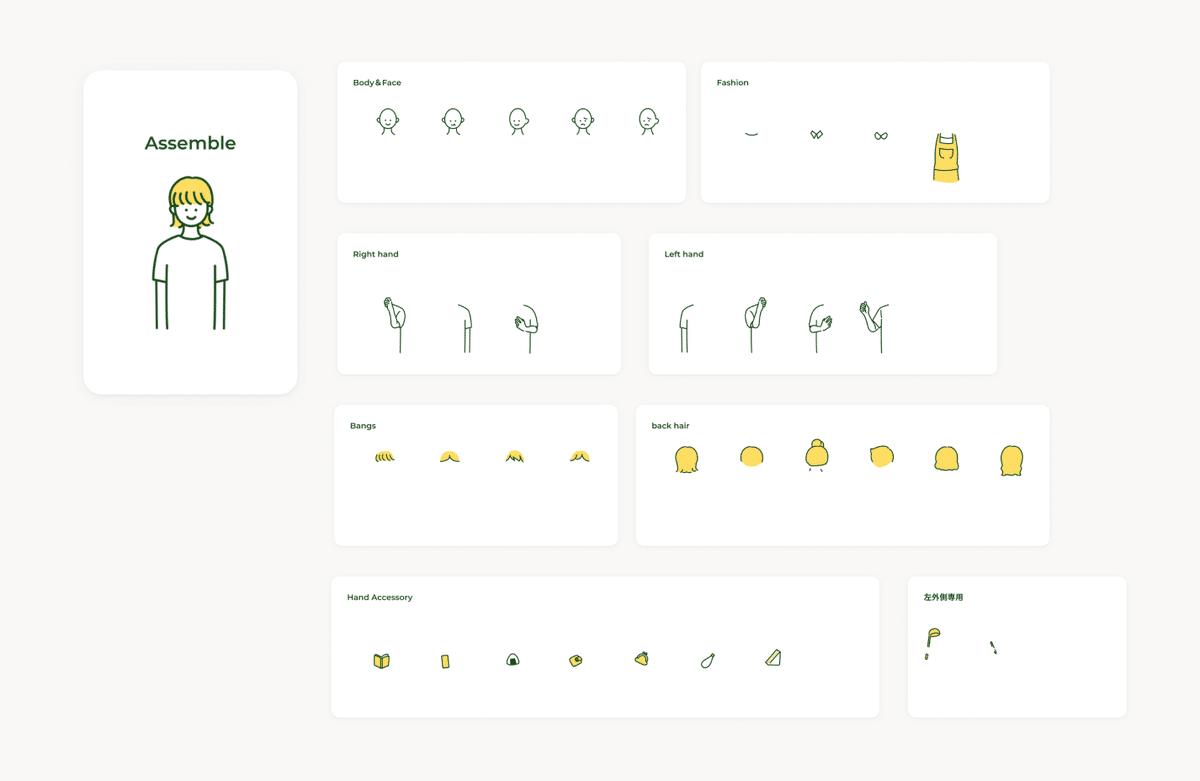
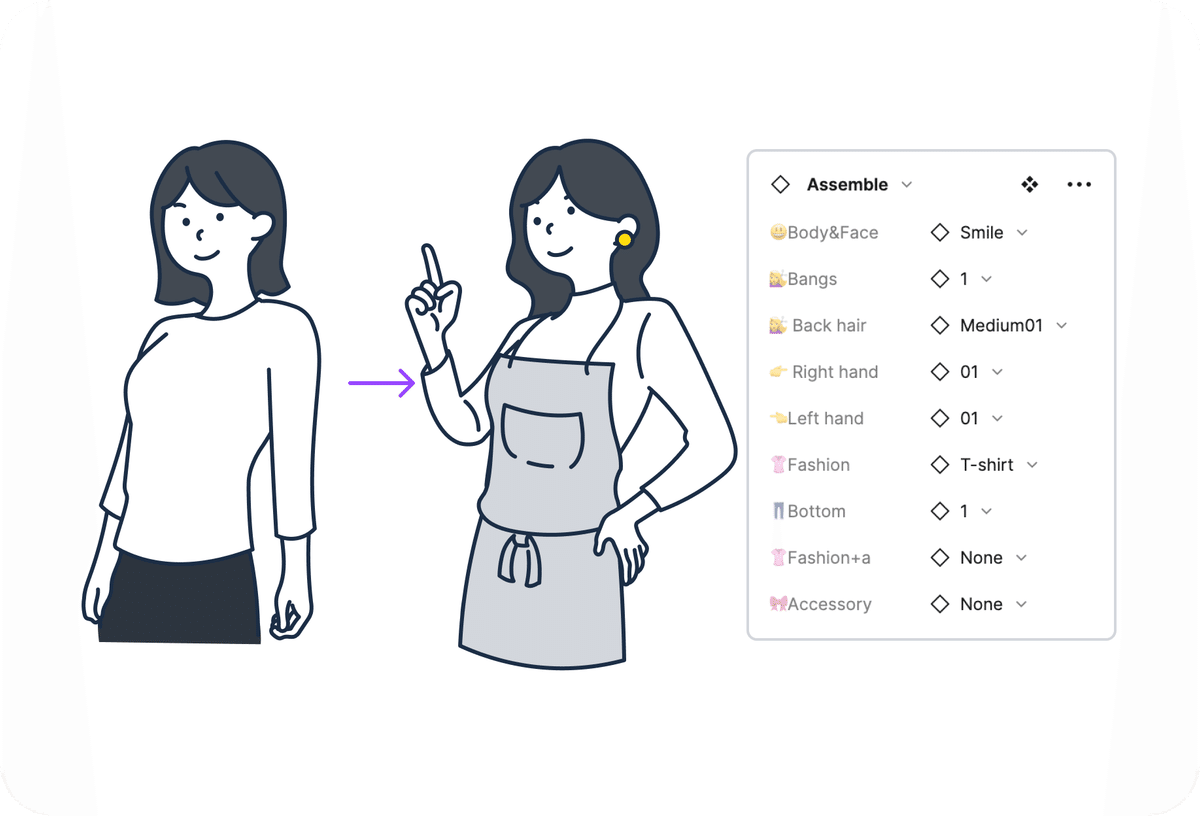
パーツごとにレイヤーをわけてコンポーネント化。 インスタンス機能を利用し、表情・ポーズ・容姿などを切り替えることで、イラストを生成できます。

パーツは「前髪・後ろ髪」「表情」「右手・左手」「服」「アクセサリー」に分類しており、男性・女性別に用意してます。
タッチ

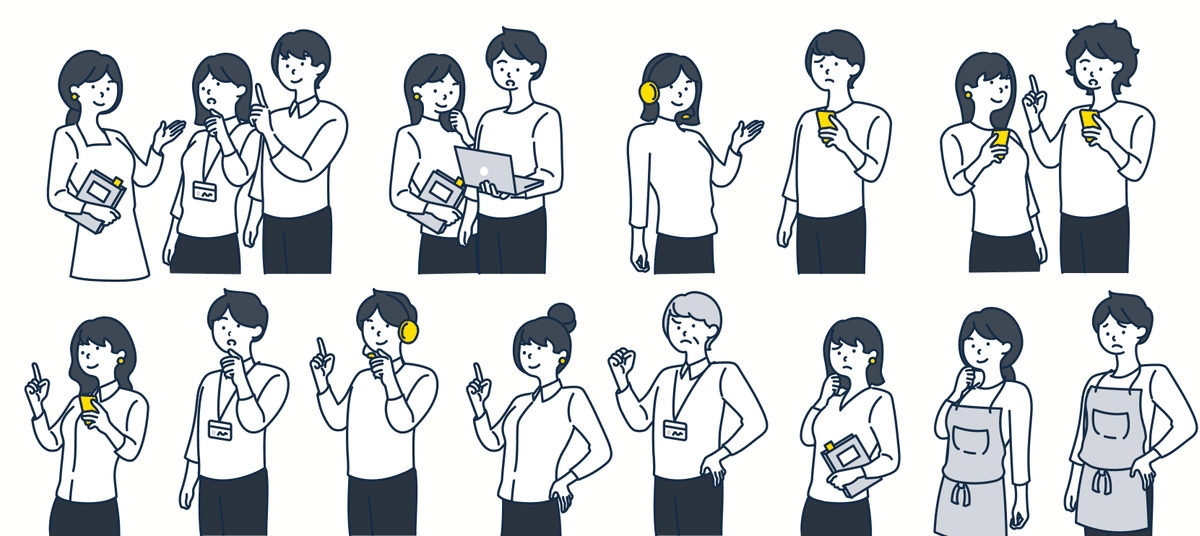
ポーズも WEB サイトや LP(ランディングページ)で見かけるような汎用的な構図を用意してます。
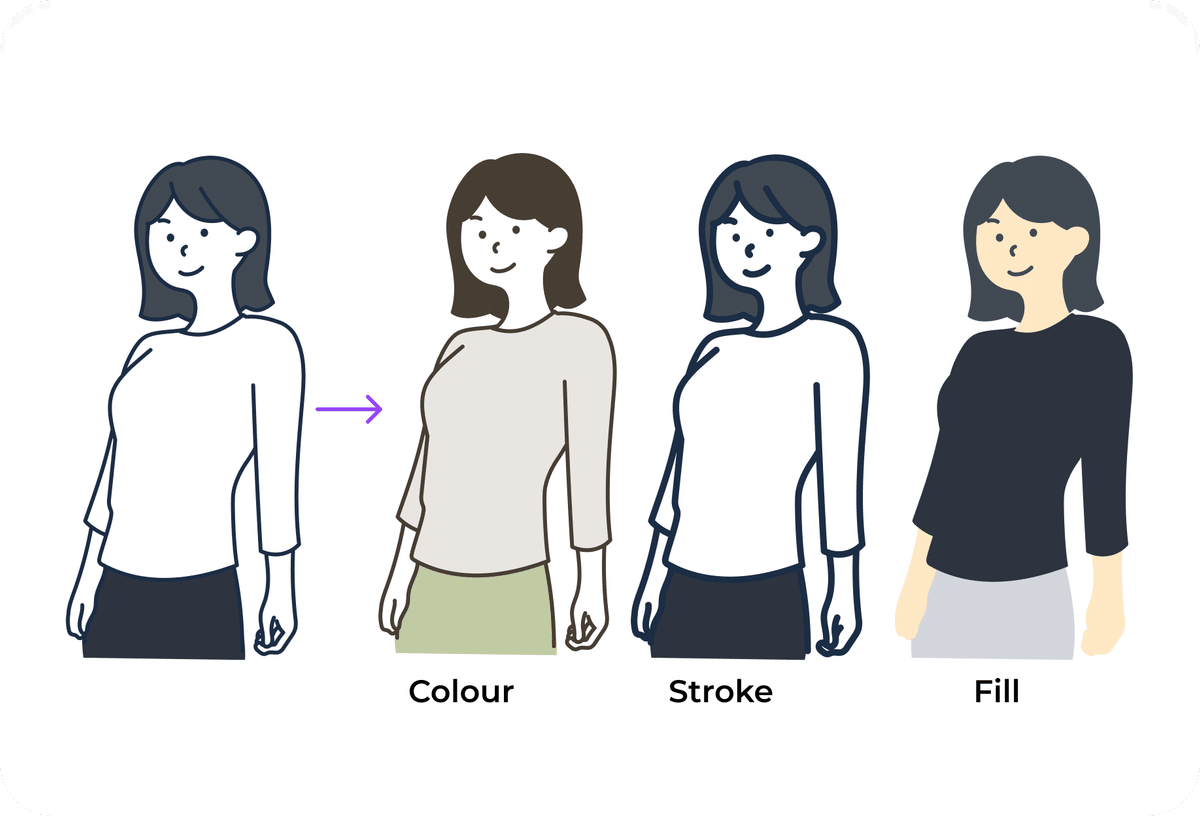
カスタム性

カラー・線幅の変更ができます。少し調整はいりますが、塗りのみ表現もできます。
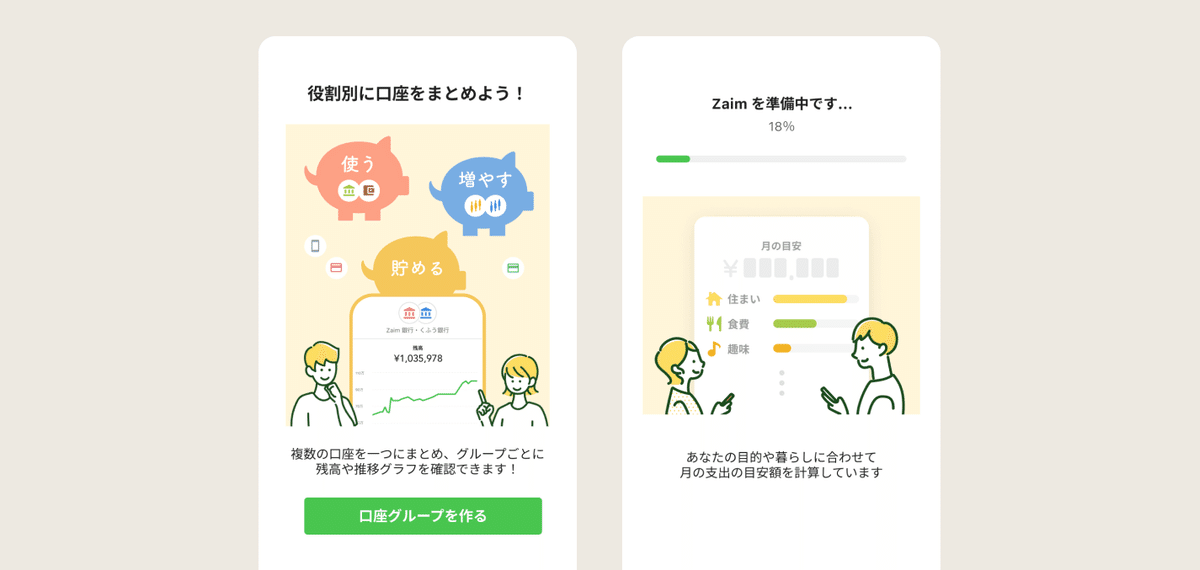
「omiso」で生成したイラスト活用例

スマホ・PC 操作ポーズやガッツポーズもあるので、様々なシーンで利用できると思います。
ダウンロード方法
Figma Community から「Duplicate」を選択すると、複製しお使いいただけます。ライセンスについても Figma フォルダ内に記載してますので、ご確認ください。
【余談】これからのデザイン×イラストのあり方
最近は、イラストだけでなく「デザインと組み合わせた時のイラストのあり方」を考えています。
イラストはあくまで「デザインの一部」であり、ユーザーが気持ちよくサービスを使ってもらえるようにする手段の一つです。
例えば、Zaim は「家計簿サービス」なので、数字が多く堅苦しい印象になってしまいがちです。そこで、イラストを少し添える事により「家計簿」のまじめさを和らげる事にも繋がります。

イラストだけではなく、Zaim では他にもユーザーがより気持ちよくサービスが使えるように、UI コンポーネントやライティングのガイドラインの整理も実施しています。
最近のデザインシステムの運用についても、記事をアップしてますので、覗いていただけますと嬉しいです!
もし、一緒によりよいデザインシステムを構築し、ユーザーに素敵なサービスを提供する事にご興味ありましたら、ぜひ一度ご連絡ください!


