
レガシーサイトの PageSpeed Insights スコアを 56 点→ 100 点に上げた方法
こんにちは、 Zaim でサーバサイドエンジニアを担当している @hira です。
Zaim では、サービスの使い方を紹介する記事など家計簿本体以外のページ(以下コンテンツサイト)における SEO 対策の一環として、ページスピードを改善しました。

ページスピードはウェブページにアクセスしてからコンテンツがブラウザに表示されるまでの時間のことです。ページスピードの改善は、ユーザー体験や検索結果の掲載順位に影響を与えるため、SEO の観点からも非常に重要な要素のひとつです。
他の作業と並行しながら、この改善プロジェクトに取り組んで約 1 か月、ページスピードを 100 点満点で表したスコアを 56 点から 100 点へと大幅にアップできました。本記事では、この改善をするにあたって取り組んだことを共有します。
SEO の観点からページスピード改善は無視できない
Google の過去のイベントでは、ページスピードが遅いと、ユーザーの滞在時間が短くなったり、検索ランキングの順位が下がってしまったりという悪影響につながるという発表がありました。
ウェブサイトの高速化は、サイトオーナーだけでなく、すべてのインターネットユーザーにとって重要です。当社の社内調査では、サイトの反応が遅いと、訪問者の滞在時間が短くなることがわかっています。しかし、サイトの高速化はユーザー体験を向上させるだけでなく、最近のデータによると、サイトの高速化は運営コストの削減にもつながります。私たちと同じように、ユーザーもスピードに大きな価値を置いています。そのため、私たちは検索ランキングにサイトのスピードを考慮することにしました。私たちは、他のサイトと比較してサイトの速度を判断するために、さまざまな情報源を利用しています。
今やページスピードは、サイトの流入を増やす上で無視できない重要な指標になっています。
ページスピードを計測して課題を調査
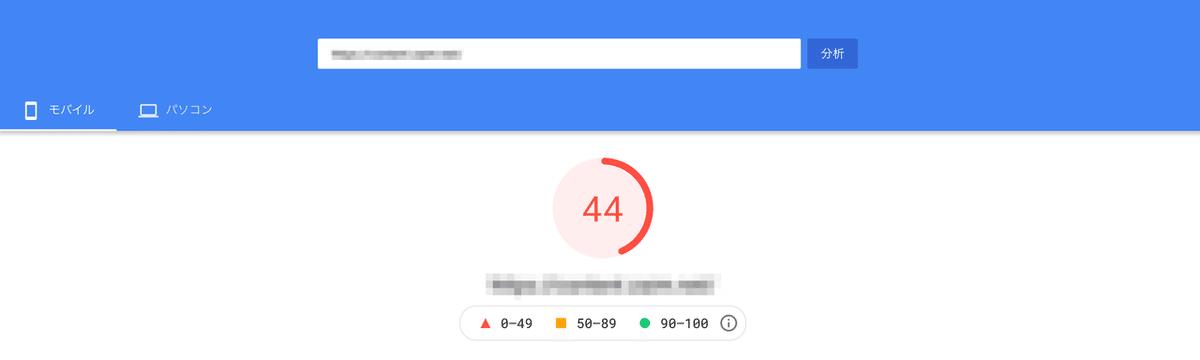
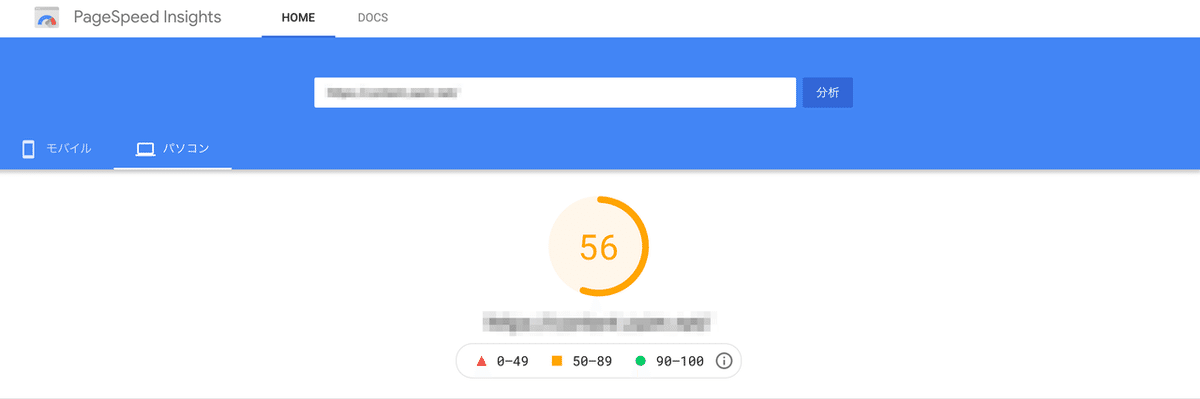
ページスピードは、PageSpeed Insights という Google のウェブパフォーマンス解析ツールを使って測定しました。ウェブページの読み込み速度を 100 点満点でスコア測定してくれるツールです。
まずは PageSpeed Insights を使って現状の把握と課題の調査から始めました。ページスピードを改善する前(2021 年 7 月末時点)にコンテンツサイトのトップページを測定した結果は、モバイルで 44 点、パソコンで 56 点でした。


PageSpeed Insights で計測した結果、
1. レンダリングを妨げるリソースの除外
2. 使用していない CSS の削減
3. 使用していない JavaScript の削減
の三つが改善できる項目として挙がりました。
コンテンツサイトを調査したところ、全ページの共通部分を記述しているテンプレートファイルの中で 10 種類の CSS や JavaScript のファイルを読み込んでいました。外部の CDN を使って参照している箇所も、いくつか発見しました。
これは、多くの担当者が気軽に実装できていた反面、CSS や JavaScript の読み込みに関するルールがなく、テンプレートファイルに自由にファイルを追加できてしまっていたことが原因です。
CSS や JavaScript の読み込みを減らそうとしたものの、一つひとつのファイルがどのページから参照されているかが分からなかったため、一括して削除することができずスムーズに作業が進められませんでした。
まずはコンテンツサイトの土台作り
悩んだ結果、まずはコンテンツサイトの土台となるテンプレートファイルを一から作成し直すことにしました。
テンプレートファイルを作成する際に意識したのは、全ページで使うファイルのみ読み込むことです。テンプレートファイルでは全ページ共通の CSS を 1 ファイルだけ読み込み、JavaScript は分析や広告など共通で使うもの以外は読み込まないようにしました。
テンプレートファイルが複雑化しないために、条件分岐による HTML の出し分けは避け、別ファイルに切り出せそうな記述は取り除きました。
全コンテンツを新しいテンプレートファイルに移行
続いて、コンテンツ単位で新しいテンプレートファイルへ移しました。移行のみが目的だったため、古いテンプレートファイル内で読み込んでいた CSS と JavaScript は一時的に各 View ファイルのみで読み込むようにしました。
コンテンツの数が多かったため移行作業は大変でしたが、この後の作業で各ページごとに影響範囲を絞ってページスピードを改善できたので、やっておいて良かったなと思います。
全ページ共通で改善できるものからの最適化
新しいテンプレートに移行した後は、全ページ共通でページスピードが改善できそうな部分から手を付けました。
その中でも特に効果が大きかったのがアドセンス広告の遅延読み込みです。
アドセンス広告の遅延読み込みを実施したことで全体的にスコアは 20 〜 30 点ほど改善しました。遅延読み込みはコードを書き換えるだけで手軽にスコアを改善することができるのでおすすめです。
アドセンス広告を遅延読み込みする場合の手順は次の通りです。
1. アドセンス広告のコードの一番上の スクリプトタグを削除する
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script> ← ここを削除
<ins class="adsbygoogle"
data-ad-client="ca-pub-****************"
data-full-width-responsive="true"
data-ad-slot="**********"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
↓
<ins class="adsbygoogle"
data-ad-client="ca-pub-****************"
data-full-width-responsive="true"
data-ad-slot="**********"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script> 2. 以下のスクリプトを body の閉じタグの直前に追加する
<body>
// ・・・
// 略
// ・・・
// ↓ のスクリプトを追加
<script>
let isLoaded = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && isLoaded === false) || (document.body.scrollTop != 0 && isLoaded === false)) {
(function() {
let e = document.createElement('script');
e.type = 'text/javascript';
e.async = true;
e.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
let sc = document.getElementsByTagName('sc')[0];
sc.parentNode.insertBefore(e, sc);
})();
isLoaded = true;
}
}, true)
</script> // ← body の閉じタグの直前に追加
</body> もしアドセンス広告の読み込みがページスピードに影響している場合は、ぜひ試してみてください!
各 View ファイルから不要な CSS と JavaScript を削除
続いて各ページごとにページスピードを改善しました。各 View ファイルで CSS と JavaScript を変更できるようになったため、一つひとつのページを目視で確認しながら、不要になったファイルを削除していきました。CSS は各ページで必要なもののみを残し、JavaScript が不要なページであればすべて取り除くようにました。
これにより各ページで必要最低限のファイルの読み込みだけになり高速にページが表示できるようになりました。
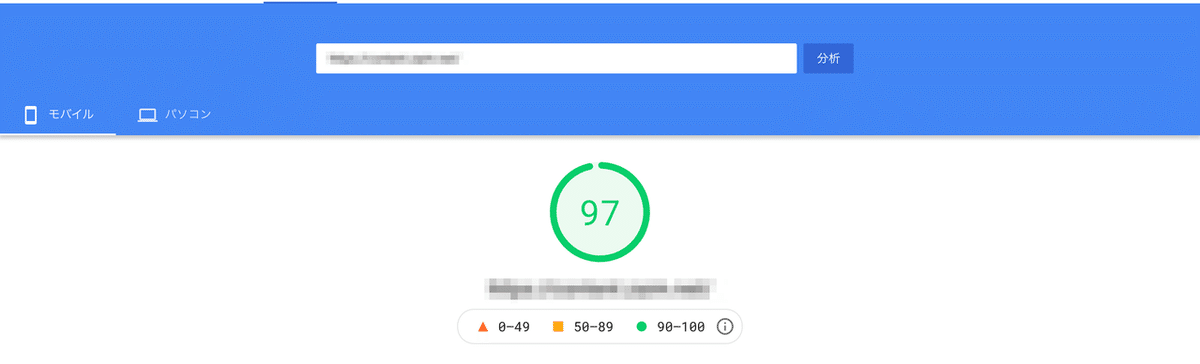
新テンプレートに移行後に計測した結果
新しいテンプレートファイルへ移行したことで、不要なファイルの読み込みがなくなりスコアが大幅に改善しました。
トップページのスコアはモバイル 44 点 → 97 点、パソコンは 56 点 → 100 点という結果になりました。ここまでで約 1 か月ほどかかりましたが、想像以上にページスピードが改善していてとても嬉しかったです。


おわりに
ページスピードを低下させている原因は PageSpeed Insights を使うことですぐに分かりましたが、共通テンプレートファイルの変更しづらさが足枷になり、なかなかページスピードの改善に取り組めませんでした。SEO 対策が素早く実施できるかは、コンテンツが変更しやすい状態になっているかどうかも重要です。
今回の対応でコンテンツサイト全体のパフォーマンスを改善できたので、今後もこの状態を維持しつつ、ユーザーに喜ばれるコンテンツを制作していきたいと考えています。
Zaim ではエンジニアを募集しています。ぜひお話を聞きにきてください!


/assets/images/2851937/original/eb0472c7-2464-4f2f-b7aa-12204702a0a2?1533165753)
/assets/images/822669/original/78bfd015-c4ec-4ba5-8f7c-d29b0567d0a6?1568356270)