
非デザイナー向けの Figma の使い方ワークショップを実施した話
家計簿サービス Zaim のデザイナー imaizumi です。
今回は Zaim 社内で行った Figma の使い方ワークショップ『Figma 活用レシピ紹介!』を実施した様子をご紹介します。
これから Figma を習得したい方や、Figma の使い方をよく聞かれるデザイナーの参考になれば幸いです。
ワークショップはデザイナー以外の職種のメンバーに向け、実際に社内で使いそうな具体的な方法をレクチャーしました。実際にワークショップに参加したのは、サポート、エンジニア、ディレクター、バックオフィスのメンバー達でした。
ワークショップをやろうと思った背景
Zaim は「ブランディングレビュー」という全社員が企画やデザインをレビューするフローがあるため、社員全員が Figma アカウントを持っています。レビューに必要なコメント機能や、エンジニアがデザインを参照したり、画像を書き出したりする操作は問題なくできていました。
一方で、Figma のデザインデータを利用して別のデザインを作成したり、施策案のためのワイヤーを作ったりすることには躓きがちで、質問を受けることが増えてきました。
プロジェクトの編集権限を持つメンバーが増えてきたタイミングでもあったので、個別に質問に答えるよりも、一度まとめて必要なノウハウを教える方が、業務利用のスピードが上がると考えました。
準備の手順
ワークショップの準備の手順はこのように進めて行きました。
基礎学習は各自でやってもらう
参加条件を設定する
メンバーから具体的に作りたいものをヒアリングする
作りたいものが作れる簡単な活用レシピを作る
ワークショップを実践する
ふりかえりを実施する
事前準備
事前準備として、ツールの基本操作は各自で勉強してもらうことにしました。
例えば「アプリケーションのツールの操作方法」「新規ファイルを作成し、フレームを作ってレイアウトしていく」といった、Figma の基本操作です。
基礎学習は chot.design のサイトの Figma 入門をおすすめしました。動画や操作方法の説明が分かりやすく、これからデザインツールを覚えたい方におすすめです。
今回は、1 〜 2 章の内容を理解していることを参加条件の一つとしました。
参加条件
参加条件は基礎学習が済んでいて、具体的な Figma の使い方を聞きたい人のみ、としました。例えば、「資料に Zaim 風のイラストを入れたい」「簡単なワイヤーの作り方が知りたい」などです。
「何となくツールの使い方を覚えたいな」くらいのモチベーションであれば、自分で調べて学習した方が良いと思います。
今回は広く一般的な Figma の使い方ではなく、具体的な業務利用方法に絞った内容にしました。
メンバーから出てきた声
画面のデザイン作成の流れを見てみたい
使い方ページに掲載する画面イメージを作成したい
コンポーネントを使っているが、調整に時間がかかるのでコツを教えてほしい
開発依頼時の画面イメージをささっと作れるようになりたい
活用レシピを作る
メンバーが作りたいイメージをヒアリングすると、イラストやワイヤーの作成方法というよりも、今ある UI の画面をもとに「使い方を説明する画像」や、「修正指示を社内で共有するための画像」を作りたいということが分かりました。
どれも Figma で簡単に作る方法があるので、実際に作ってもらうための活用レシピ = 材料を作成していきました。
ここで一つ諦めようと思ったことがあります。
サービス内のデザインシステムのコンポーネントリストを編集したり、すべてのファイル置き場を紹介するのはやめました。
コンポーネントのマスターファイルを意図せず置き換えてしまうのは危険ですし、大量のファイル置き場から参照したいファイルを見つけるのは時間がかかりすぎると考えたからです。ファイル置き場の説明は一旦後回しとしました。
できあがった活用レシピは以下の 3 点です。
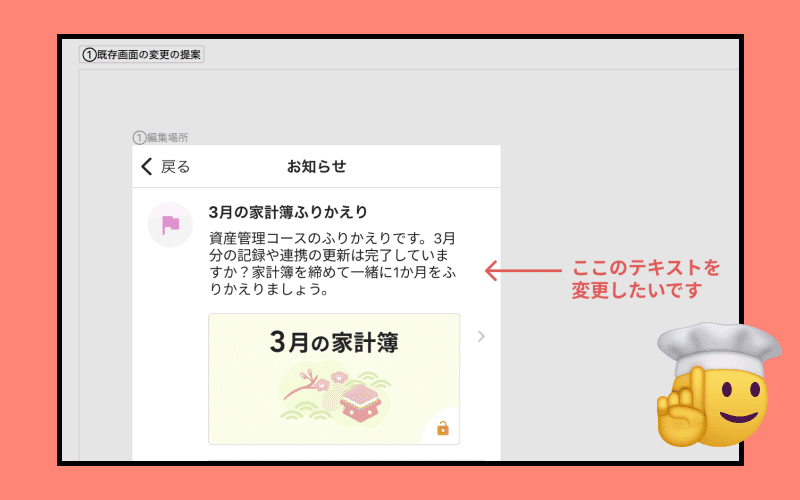
①既存画面の変更の提案
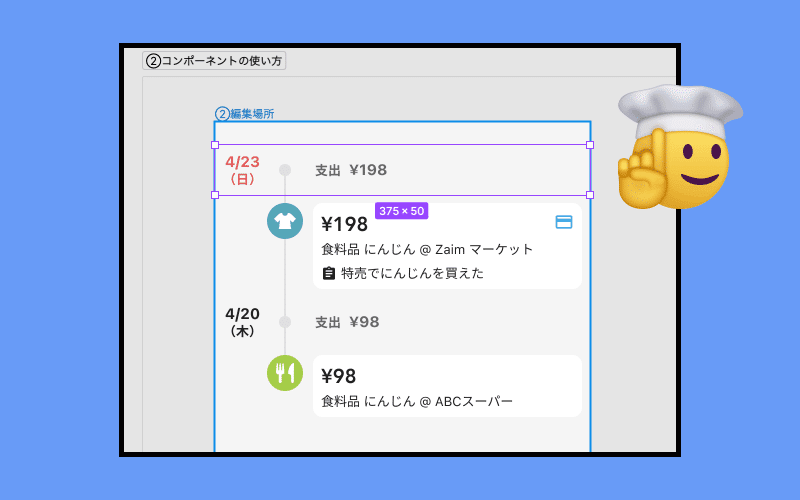
②コンポーネントの使い方
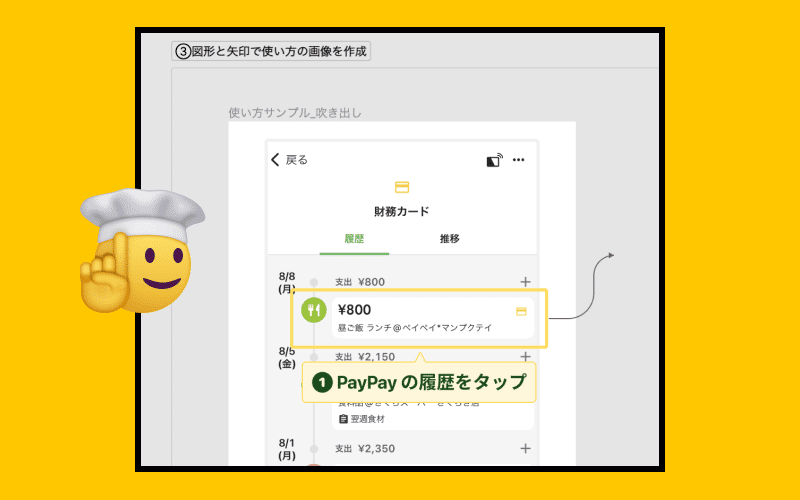
③図形と矢印で使い方の画像を作成
活用レシピの簡単な紹介
①既存画面の変更の提案
スクショのトリミング
オートレイアウト
画像の書き出し
手順:
既存の画面のスクショをトリミングして配置し、変更したい文字のテキストを追加した後、オートレイアウトを使って白い背景の塗りを入れます。(白い四角い図形を敷くのでも可)
最後にフレーム単位で画像を書き出したり、コピーする。

②コンポーネントの使い方
コンポーネントとは
インスタンスの複製
インスタンスの切り離し
手順:
最初に Zaim のコンポーネントリストや iOS のパーツを画面共有で見せながら、コンポーネント・Figma のインスタンスとは何かを紹介しました。
Zaim の履歴画面にあるインスタンスをコピーし、日付や金額などを好きに変更してもらい、履歴一覧の画面を各自作成しました。
最後におまけでインスタンスの切り離し方法も紹介しました。

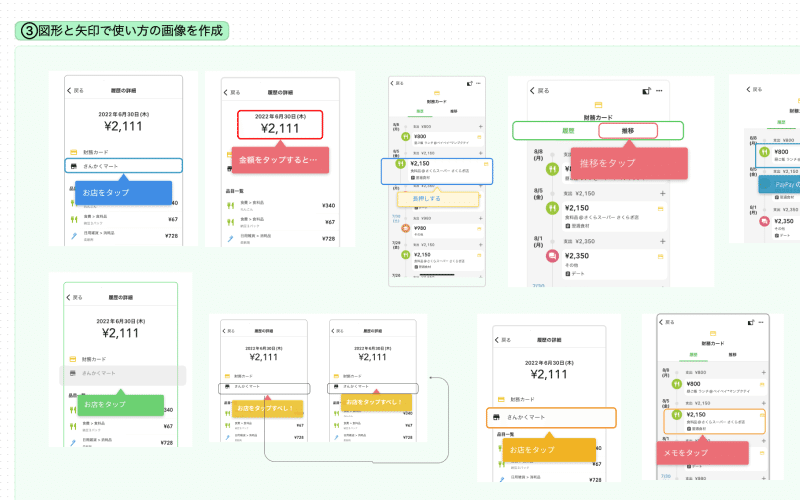
③コンポーネントの使い方
図形の入れ方
魔法の矢印(Connector Line)
手順:
画面のスクショを用意し、画像をトリミングしたり線を入れたり、角を丸くしたりする方法を説明しました。
四角の図形でマークし、吹き出しはインスタンスを使って色や文字を好きに変更してもらいました。
「画面の一部分を拡大したい」という声もあったので、画面スクショを一部だけトリミングし、大きく変更する方法もレクチャーしました。
「魔法の矢印」は Connector Line のことで、画面遷移図を作る時に便利なので紹介しました。

ワークショップの実施
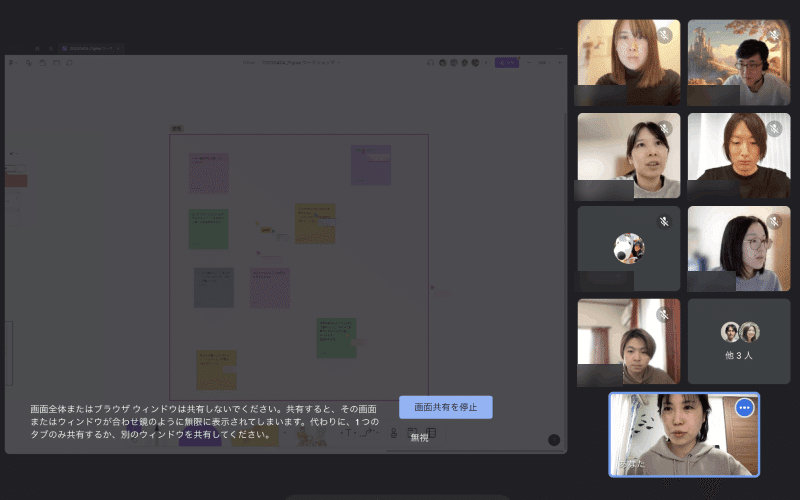
ワークショップは 60 分で設定しました。活用レシピは三つあるので、一つ 20 分で作成していきます。画面共有で作り方の見本を見てもらいながら、実際に操作してもらい三つの画像を各々作ってもらいました。

作成したアウトプットは FigJam で見せ合う場を作り、出来上がった画像をその場で貼り付けてもらう形式にしました。
FigJam で各自の進捗を自分が見つつ、ワークショップに参加しているメンバー同士がアウトプットを確認し合えて良かったです。
みんなが一斉に画像を貼った瞬間、「おお!できてる!」と盛り上がりました。
こちらが出来上がった絵の一部です。

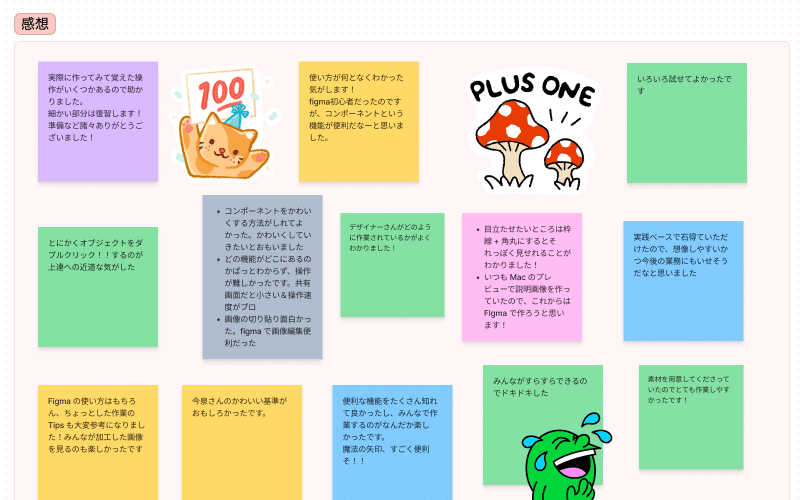
ふりかえり
ワークショップの最後に感想も集めました。
実際に操作してもらったことで「オブジェクトの選択方法」や「画像のトリミング」など、基本操作が伝わったようで良かったです。
基本操作だけでなく、スクショの画面に「角をちょっとだけ丸くすると可愛くなる」と話したことが印象に残っていることも面白かったです。デザイナーが普段、何を考えてどんな風に画面を作成しているのか、デザイン意図が少しでも伝わったことも嬉しかったです。
一点みんなが戸惑ってしまったところが、配布したパーツのフォントがインストールされておらず、テキストがエラーになってしまったことです。事前にフォントをインストールしておいてもらうか、ヒラギノなど全員が持っているフォントで作っておけば良かったなと思いました。

デザインツールを習得するためには、作り方をインプットし、実際に真似て自分でも作ってみてアウトプットする方法が一番の近道だと思います。とにかく量。作って慣れるしかないです。
だけど初めて使うツールは取っ付きにくく、始めるハードルが高くなることもあるため、今回は最初の一歩を踏み出すきっかけになると良いなと思い、ワークショップを企画しました。
また、これによって Figma を使えるメンバーが増えると、デザイナー自身の負担も軽減できると思います。Figma は他者とのコラボレーションができる優れたツールだからこそ、デザインをみんなのものにしていくことを目指していきます。
デザインチームの miya さんが、デザイナー以外のメンバーにもイラストが作成できる「イラストシステム」を作成したのも同じ目的です。
私たちに興味を持っていただけたら、ぜひお気軽にお話しませんか?


