
一貫性のあるイラストが誰でも作れる「イラストシステム」構築までの経緯
株式会社 Zaim でデザイナーをしている miya です。
今回は Zaim でよく使うイラストを「効率的に一貫したイラストを誰でも量産できる」ことを目指したイラストシステムを用意したので、その経緯をまとめたいと思います。
イラストシステムを構築したきっかけ
そもそもイラストシステムは「ユーザーにサービスの世界観が伝わる」「一貫したユーザー体験を提供できる」「誰でも同じタッチのイラストを効率的に作成できる」ことを目指した仕組みかと思います。
とくに Zaim では、実在する人物が映った写真を使わないことで「自分ごと化」しやすいよう、イラストを用いることが多いので、効率的に一定のクオリティで用意する仕組みがないことが、一つの障壁になっていました。
見つけた課題
いざイラストシステムを構築しようとすると、いくつか課題が出てきました。
1. よく見ると絵柄がバラバラ

パッと見た雰囲気は同じですが、担当するデザイナーによって微妙に絵柄が異なっていました。
体格:男女で体格差がしっかり別れている場合と、差がない場合がある
描き込み度:簡略化されてたり、服まで描き込んでたりとまばら
顔つき:目幅や顔の長さも微妙に違う
2. 汎用性がない

イラストが必要になる度に適宜描いていたので、他のページやアプリで再度使おうとすると、使いにくい作りになっているイラストが多くありました。
アウトライン化有無:イラストによってアウトライン化されていたり、いなかったりとバラつきがある
塗り面の有無:背景色がある画面に使うことを想定していないイラストもちらほら
こういった、微妙に違う絵柄やアウトライン有無などによって、再度使い回す際に余計な工数がかかっていました。
これらを解決する為に、イラストシステムの構築を検討し、ルール・モジュール・エレメントの 3 つを用意しました。
ルール:イラストのあり方や、テイストを決める
エレメント:人物以外の装飾パーツの用意
モジュール:パーツを自由に組み替えて簡単にイラストを生成できる仕組み
1. ルールを決める
絵柄の方向性を決める

Zaim は老若男女問わず広い世代に使ってもらえるサービスなので、可愛いすぎたり男女で骨格差が顕著にでる絵柄は避けました。
ニュートラルな骨格
男性だから大きくてガッチリしてる。女性だからくびれがあり細い。といった体型的な特徴は極力なくす。
描き込み度
小さいサイズでイラストを使うと、手元の線は潰れがちなので簡略化する。
服はなるべくシンプルにし、描き込みすぎない。
顔のバランス
目は小さすぎると違和感を覚えますし、大きいと可愛いくなりがちなので
イラストの線幅 +1px くらい留め、配置も口角の上あたりにしました。
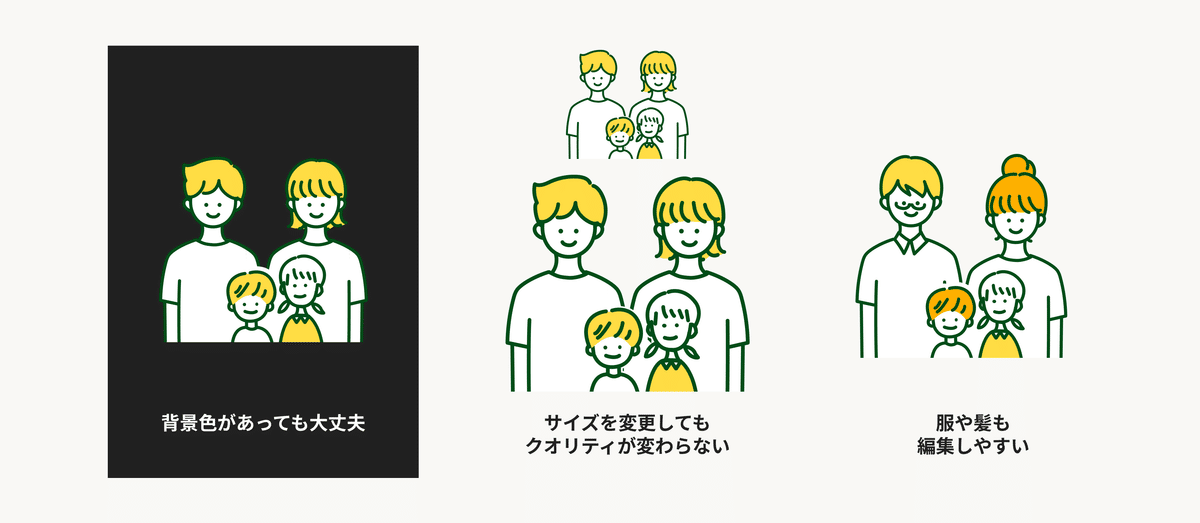
汎用性のある作りを決める

アプリのダークモード表示でも問題ないよう、必ず塗り面を入れるルールにしました。
また、サイズ・パーツを変更してもある程度のクオリティは担保できるイラストを用意することにしました。
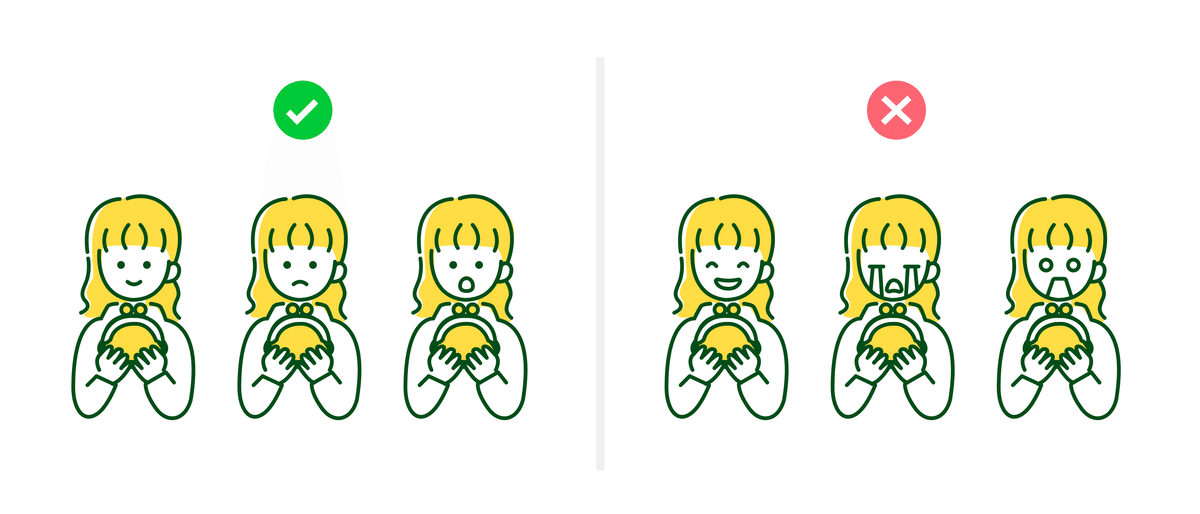
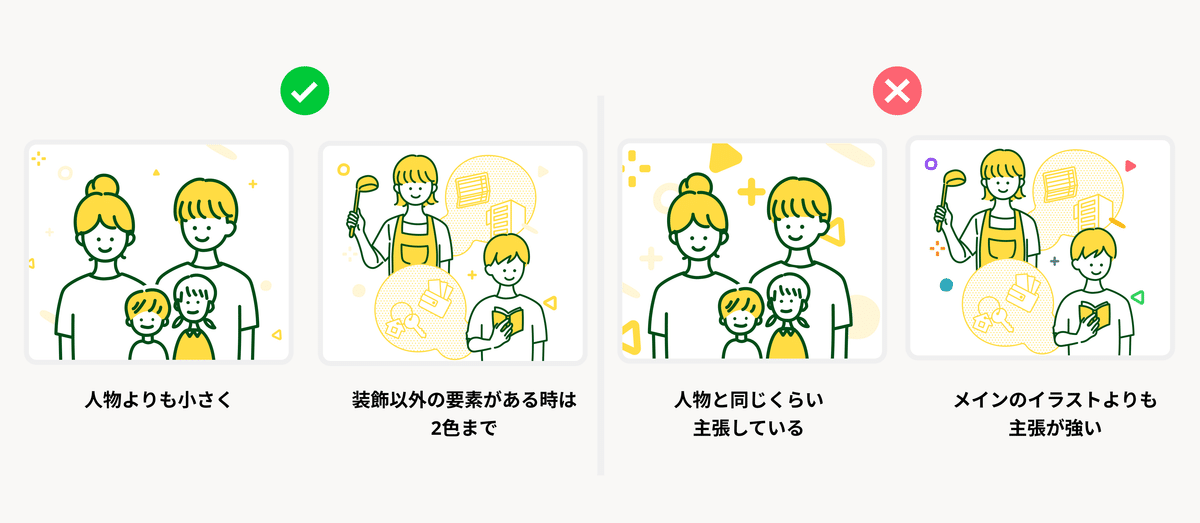
表情にもルールを決めました。Zaim で使うイラストは「デザインの一部」なので、人物の主張が強くでるコミック的なリアクションではなく、どんな気持ちか伝わる程度に抑えました。

イラスト以外のルールを決める
イラストのまわりに配置する装飾や背景にもルールを用意しました。

背景・小物・人物のバランスを考え、色数は同系色 2〜3 色に抑えて、背景が悪目立ちしないようにしました。
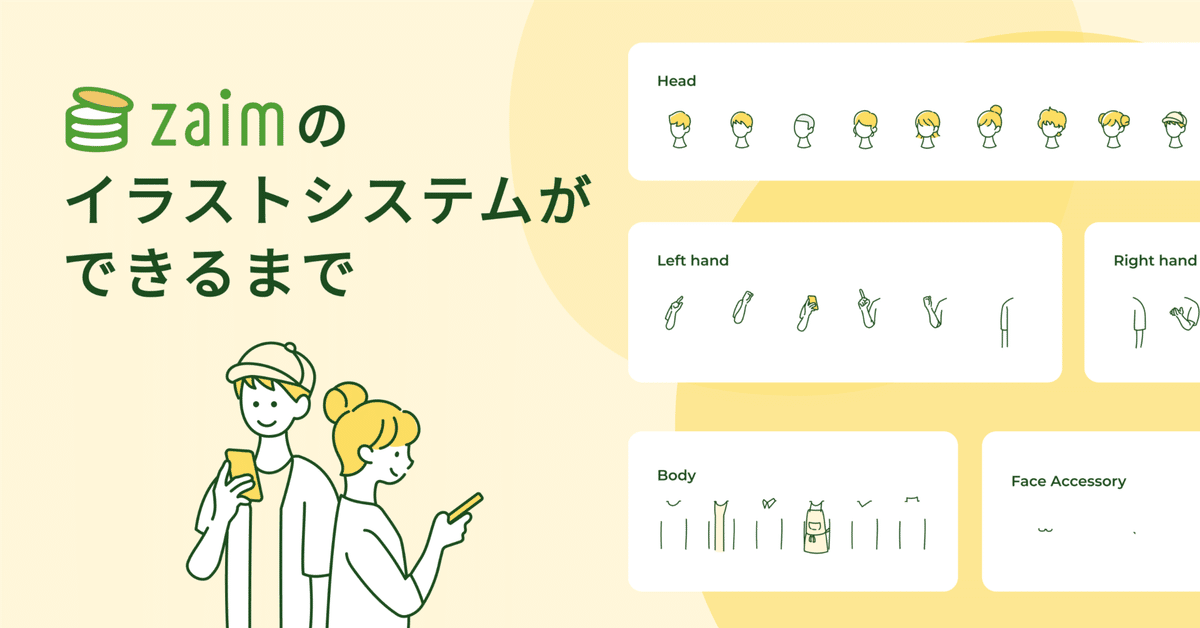
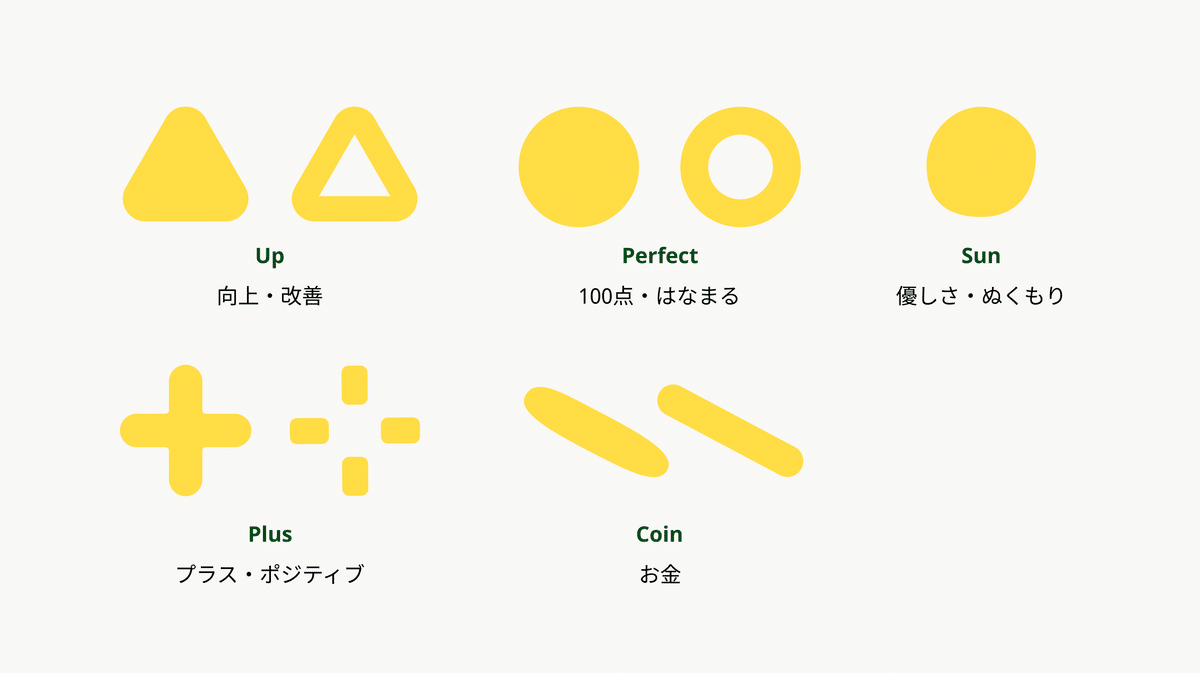
2. エレメントを用意
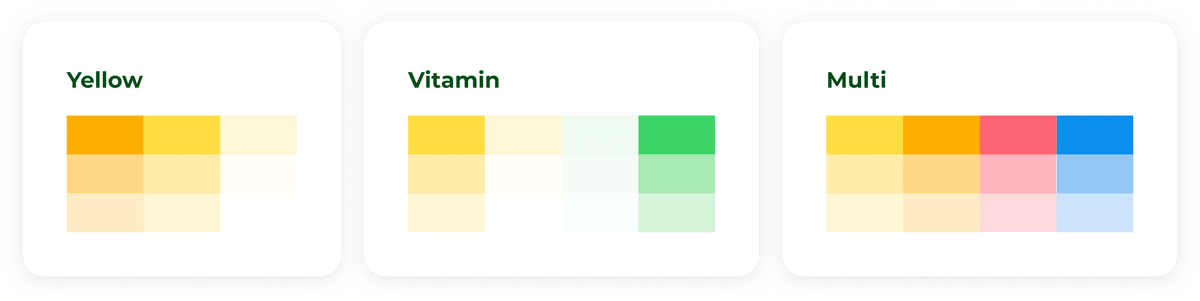
せっかく決めたルールも運用できなければ意味がないので、誰でもルールに沿ってデザインできるようエレメントと、エレメント専用のカラーパレットを用意しました。


今までなんとなく使っていたエレメントもコンポーネント化することで、同じ形で手早く引き出せますし、配色に迷うことも減らせます。
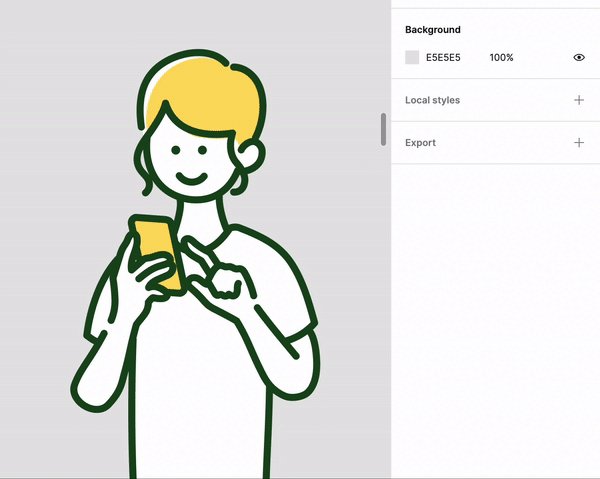
3. イラストモジュールを用意
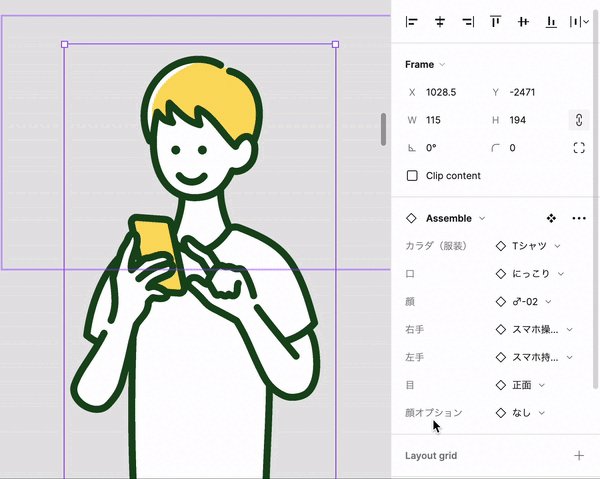
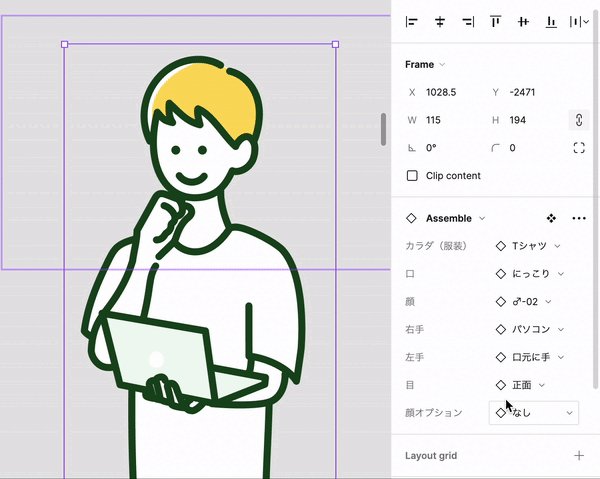
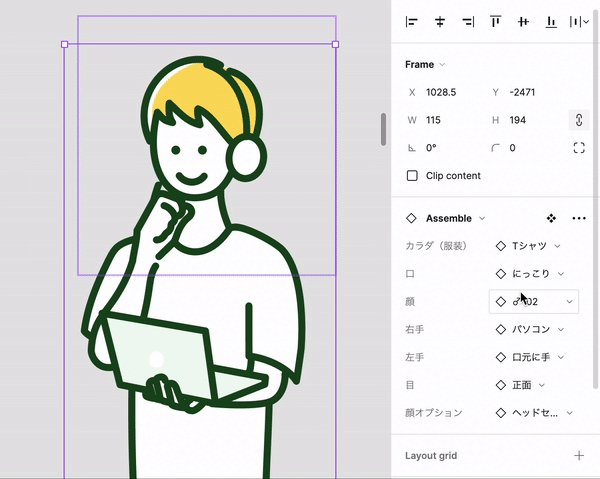
最後に、人物のイラストも簡単に量産できるようモジュール化しました。

Figma で簡単にパーツの入れ替えができるので、用途にあわせてさまざまなバリエーションが作れます。

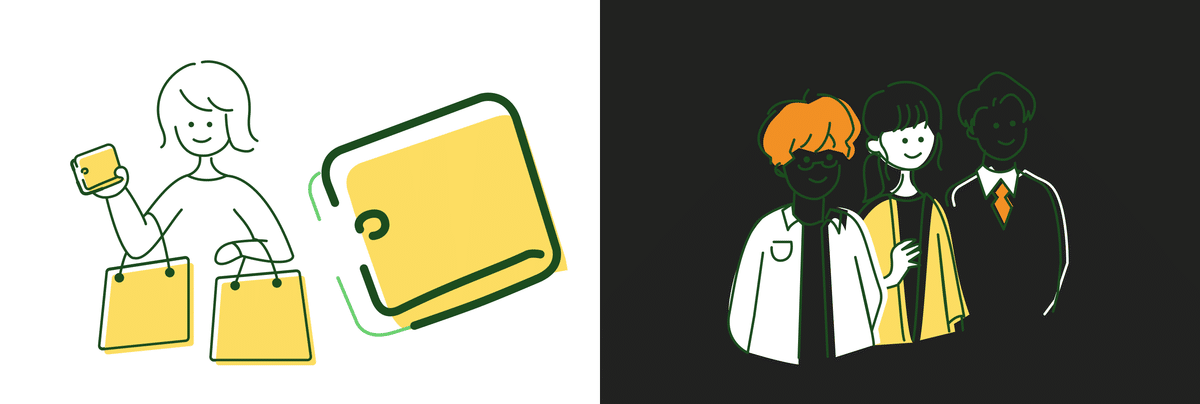
実際に運用してみる
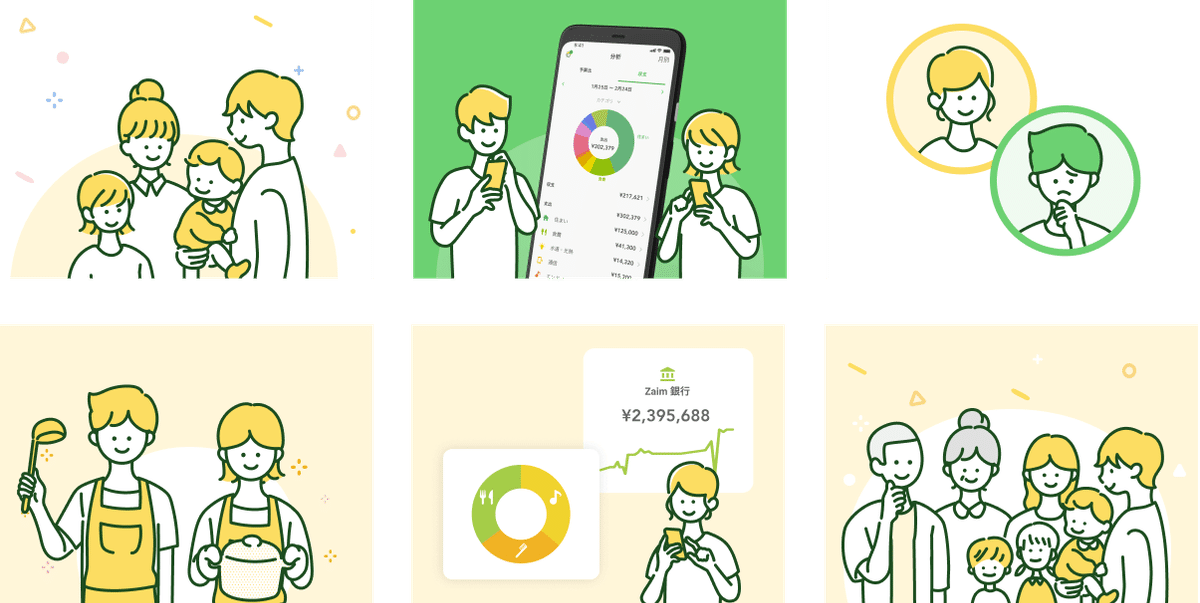
Zaim のアプリやコンテンツによくある構図も、エレメント・イラストモジュールを活用し、ルールに沿って作成できるようになりました。

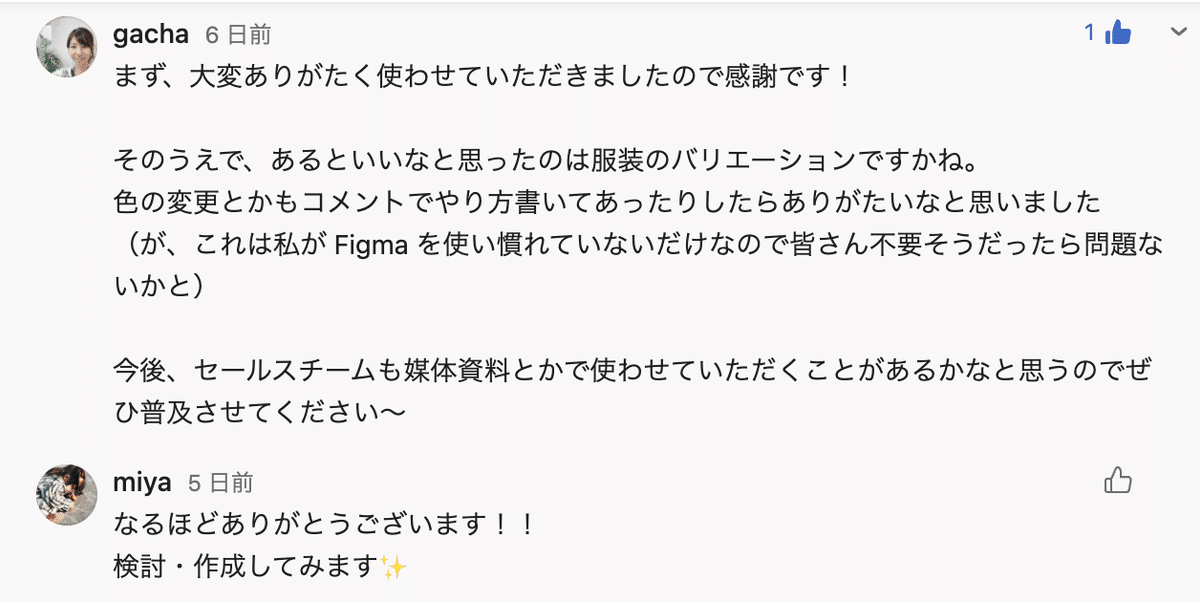
また、今回の目的は「最小工数で誰でもイラストが量産できる」ようにすることなので、デザイナー以外のメンバーも扱えるか試してもらいました。


フィードバックをいただき、簡単な構図であれば作れるようで達成感がありました!今後もパーツの追加・修正をしていきたいと思います。
まとめ
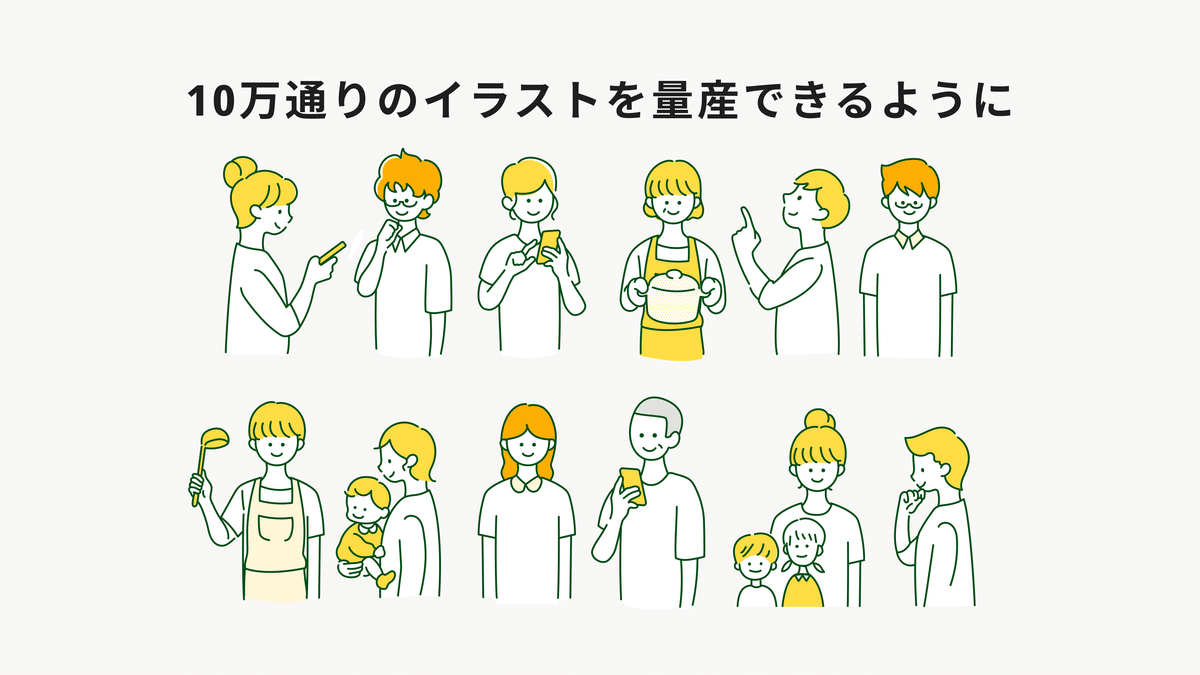
今回の「誰でもイラストを簡単に用意できる」という目的は達成できたかなと思います。
一方で、エレメントやモジュールだけでは再現できないイラストもまだまだあるとも感じました。そこは今まで通りデザイナーがルールに沿って作成していきたいです。
また、デザイン×イラストへの学びもありました。今までなんとなく描いていたイラストも、「デザインの一部」として考えると、描き込み度や色数、汎用性など考慮すべき点を改めて発見できました。そういった学びという意味でも、今回チャレンジしてよかったと思います。


