
デザインシステム改善のその後!追加したルールや整理したこと
家計簿サービス Zaim のデザイナー imaizumi です。
最近デザイナー採用や取材対応をしていて、「デザインシステムはどう運用していますか?」という質問をよくいただきます。
そこで今回は Zaim のデザインシステムの note を書いてから約 1 年経って、その後どんな改善をしたか、まだできていないことは何かをふりかえってみようと思います。
「デザインシステムって何?」「改善ってどんなことをしたの?」という話はこちらの記事でお話ししています。
続いていること、滞ってしまったこと
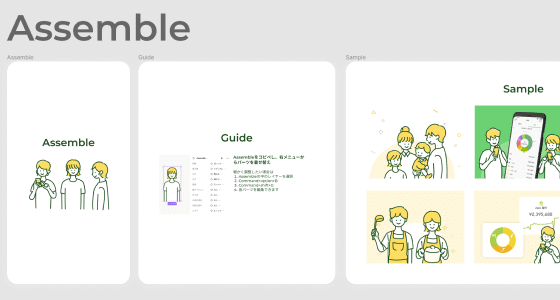
前回の記事の中で紹介した中で、1 年間運用が続けられているのはコンポーネントライブラリの構成です。「プロジェクト、ファイル、ページの構成」「ファイルのサムネイルを統一化」など、ファイルの一覧性を保持したまま運用できています。
1 年の間にデザイナー以外のメンバーも Figma を利用するようになり、プロジェクトのメンバーが一気に増えましたが、ルールを明確にしたことで今も構成は崩れていません。
「Other のファイルは自由に作って良い」とルール対象外のプロジェクトを作っておいたことも良かったと思います。これがないとルールが分からないメンバーは Figmaで気軽にファイルが作れない状態になっていたかもしれません。
一方で「負債を週に一度は修正する」は、通常のデザインタスクが忙しい時期に運用が途切れてしまいました。今は週に一度というペースは諦め、施策の合間などに改善していくようになりました。
次に、この 1 年で改善できたことを三つピックアップしてご紹介します。
1.デザインガイドラインの追加
元々あったデザインガイドラインに三つのルールを追加しました。これはデザインしていく過程で「言葉」と「イラスト表現」に迷うことが多かったり、デザイナーごとに表現が微妙に違っていたりした課題を解決する目的で行いました。
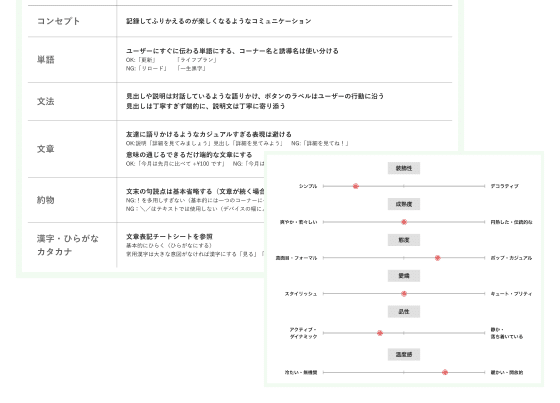
ライティング
ボイス&トーン、イメージワード、利用例、対応範囲を明確に策定しました。
具体的には単語の使い方、文章の語り口調など、「どういう文章が Zaim らしいか」を言語化していきました。細かいところでは約物のルールも決めました。

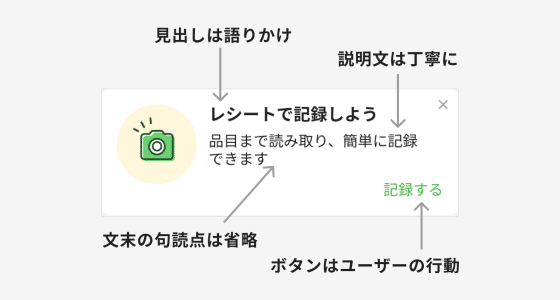
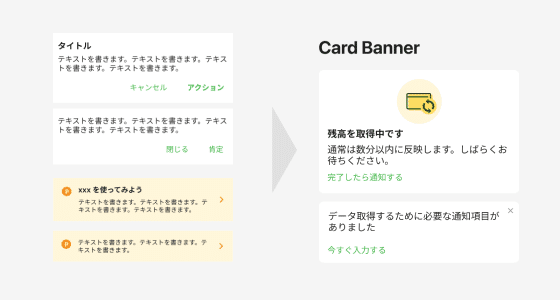
実際のアプリの UI に当てはめるとこんな感じになります。

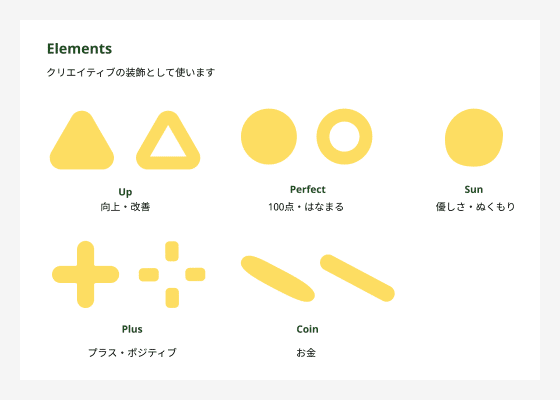
シェイプ
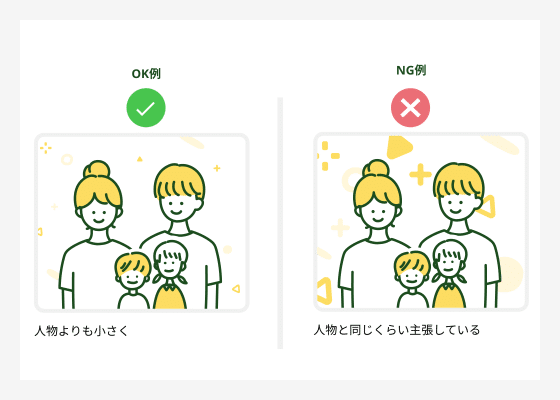
背景などのデザインで使用するあしらいとして、モチーフを Elements として定義しました。今までなんとなくで使っていたモチーフに名前をつけ、よりデザインコンセプトを明確にしました。
例えば「楽しそうに生活している様子」をイラストとして表現したい時は Plus や Sun を使ったりしています。

使用例の OK と NG を作り、デザイナー誰でも同じような使い方ができるようにしています。

イラストシステム
Zaim でよく使うイラストを「効率的に一貫したイラストを誰でも量産できる」ことを目指したイラストシステムも作成しました。
デザイナーによって微妙に絵柄が異なっていたり、ダークモード時の対応などの汎用性がなかったり、イラスト作成の課題も解消できました。

イラストシステムの作成時の話はこちらで詳しく紹介しています。
2.コンポーネントの整理と修正
コンポーネントリストは定期的に整理するようにしています。細かい部分だとアイコンリストは「これどこにも使ってないな」というものを削除したり、ダークモード用のパーツを増やしたりしました。
日々 UI デザインをアップデートしているので、修正内容に合わせてコンポーネントも整理しています。
例えばアプリの画面上部に表示される Banner のデザインパーツは、画面によってデザインが違いコンポーネントのパターンが増えすぎてしまったため、エンジニアとも相談しできるだけ一つに集約していくことにしました。

開発側のコンポーネント更新
その他にも開発者と連携し、iOS 版の SwiftUI のコンポーネントの共通化を進めています。着手したコンポーネントについては、Figma上のデザインとの微妙な違いも、目線を合わせて修正することができました。
開発側とデザイン面での負債が徐々に解消されつつあります。
Android 版と Web 版はまだ手が回っていない状況なので、今後やりたいことの一つとして積み残しています。
3.Master デザインファイルの更新
コンポーネントの整理と同じく、日々変わるデザインに Mater ファイルが追いついていない、という状態も起こっていました。
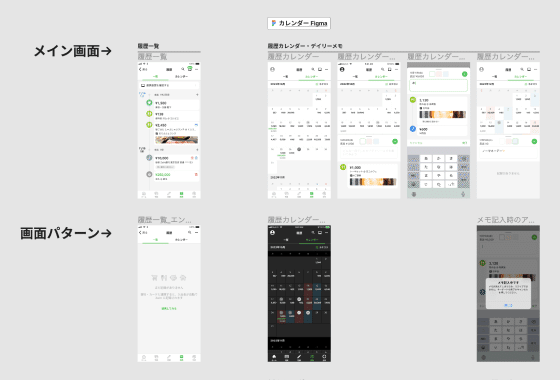
細部の修正を行うと時間がかかるため、2 日間スケジュールを決めてデザイナーで担当を割り振り、一気に最新の状態に更新しました。
この時、大量の画面パターンを用意すると大変なので、メイン画面と主要なパターンのみ作成し、残りは修正時の Figma ファイルのリンクを付けるという方法にしました。

ふりかえり
改めてふりかえるとデザインシステムは作って終わりということはないなと思いました。
施策ごとや画面の改修の度に UI デザインは変わっていきますし、サービスも変化していきます。
Zaim のデザイナーチームでは、私が文章が気になってライティングルールを作ったり、絵を描くのが得意なメンバーが自主的にイラストシステムを作ったり、自分たちのチームに必要な改善は自分たちで行っています。
未完了の課題はまだありますが、これからも自分たちのデザインシステムを成長させていきたいと思います!

今回は Zaim のデザインシステムの一部をお見せしました。
もし「全部見たい!」「もっと詳しく知りたい」という方がいらっしゃれば、ぜひお気軽にご連絡ください。


