
デザインシステムを改善!Figma のコンポーネントライブラリの整理でやったこと 7 点
家計簿サービス Zaim のデザイナーの今泉です。
今回はデザインシステムの一部、コンポーネントライブラリをリファクタリングした事例をご紹介します。
デザインシステムとは
デザインシステムとは、良いデザインを『効率的』かつ『一貫性』をもって提供するための仕組みです。コンポーネントライブラリはデザインシステムの一部で、画面のデザインやボタン、リストなどの UI パーツの集まりです。
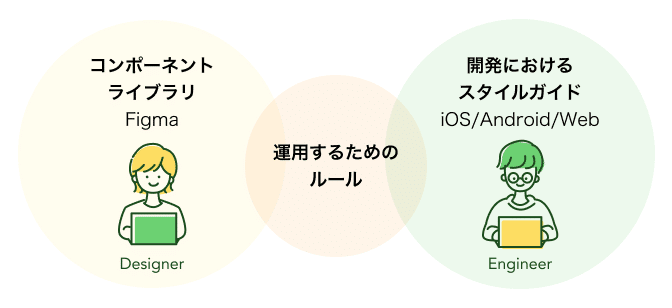
Zaim のデザインは Figma で作成し、コンポーネントライブラリも Figma 上で管理しています。一方のエンジニアは、アプリや Web で見た目をどう実装するかというスタイルガイドを持っています。これらを両立させる今の運用ルールに落ち着くまでには、いくつかの課題を乗り越える必要がありました。

改善前のコンポーネントライブラリの課題
私が Figma を運用していくうちに感じていた課題は、デザイン作業以外に時間が取られていることです。
探しているパーツや画面が見つからない
デザインファイルが最新の状態じゃない
もともと Sketch でデザインファイルを作成していたものを Figma に移行したため、全画面のデザインパーツが Figma に用意されていないという事情がありました。また、Figma にあるデザインが実装されたものと微妙に違う画面も存在していました。
デザインデータの検索と更新が私たちの課題でした。
他社のデザインシステムから学ぶ「デザインシステム見せっこ会」
デザインデータの検索と更新ができていない課題に対して、くふうカンパニー(Zaim が所属するグループ会社)の他サービスのデザインチームの運用方法をヒアリングしました。
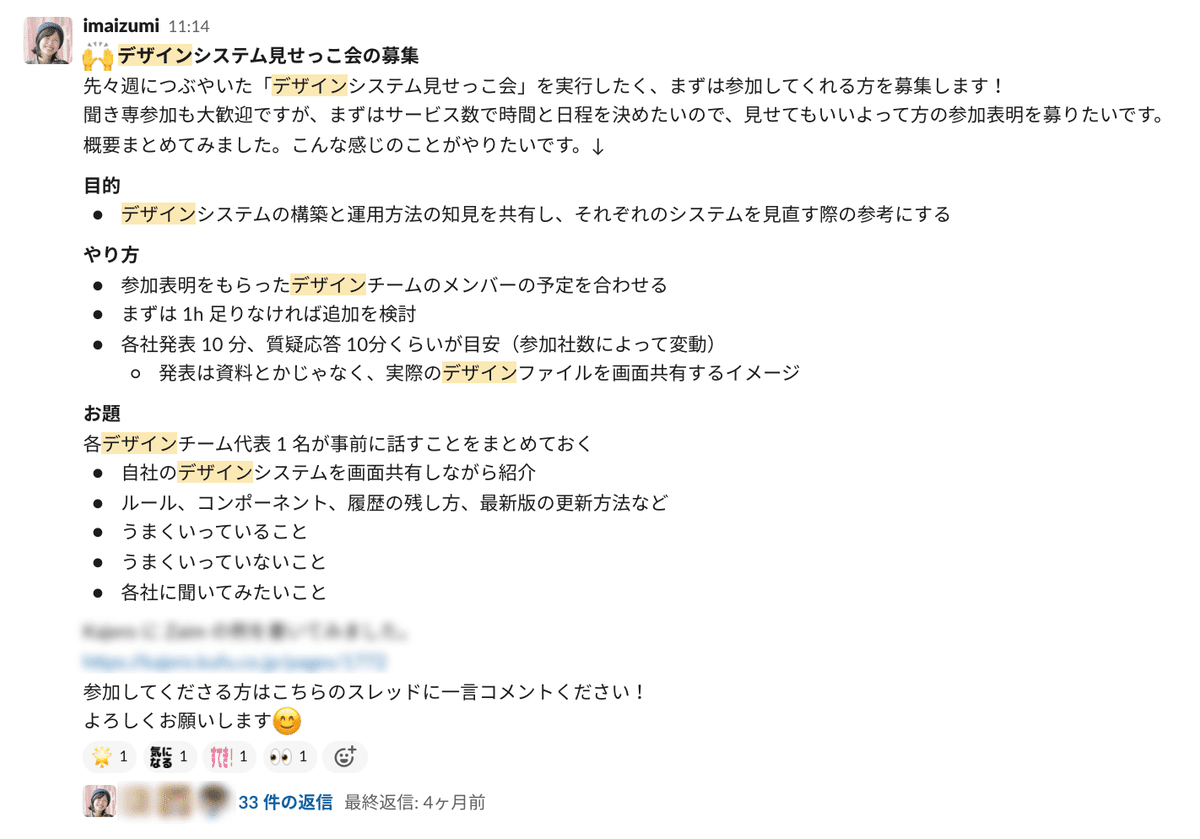
具体的には「デザインシステム見せっこ会」を実施しました。これはデザインシステムの構築と運用方法の知見を共有し、それぞれのシステムを見直す際の参考にする会です。
参加は各社のデザイナー数名、デザインシステムを共有したのは弊社・トクバイ・みんなのウェディングの 3 社でした。

整理されてない状態の生のデザインデータを見せ合う機会はあまりないと思います。お互い負債に感じていることを共有しながら、「こういう時ってどうしてる?」と話し合いました。
他社から得た学びは、すぐに実践できることがたくさんありました。具体的にやったことをご紹介します。
コンポーネントライブラリの整理でやったこと 7 点
1. ファイルの一覧性を良くする
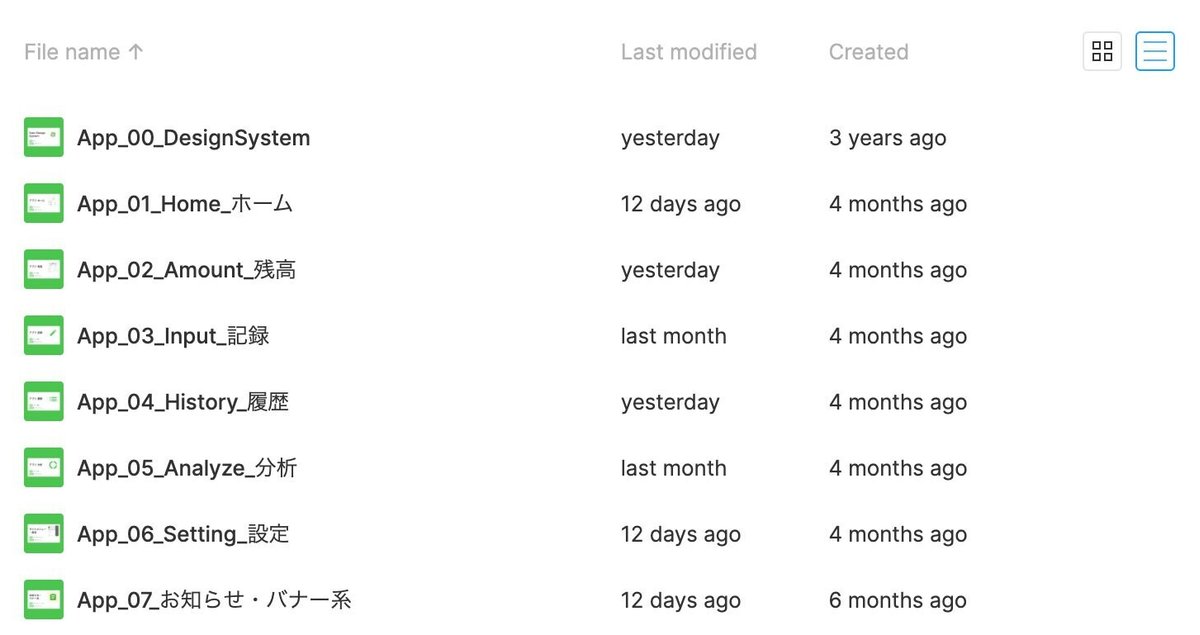
まず手始めにファイル置き場の整理をしました。デザインデータの検索性を良くするために、検索機能に頼らず一覧でもファイルを見つけられるルールを作ることにしました。作成したルールはこんな感じです。
プロジェクトの構成
DesignSystem
色、タイポグラフィなどのデザインガイド
コンポーネントパーツの集まり
各種主要な画面の最新版を揃える
Doing
作業中の施策のファイル
Done
後で参照するもの。デザインシステムに入れなかったもの。
Archive
後で見ないもの。バックアップ。
Other
サービスデザイン画面以外のもの(社内用のデザイン説明など)
ファイルの構成
ファイル名のフォーマット
- 「App_画面名」 or 「「App_画面名yyyymm_施策名」
Doing, Done に入れるファイルは頭に対象のファイル名を付ける(付けられない場合は Other に該当する)
- Illust → イラスト素材
- Image → 画像
- Banner → バナー
- App → アプリ
- Web → Web 版
- Mail → メルマガ
そのほか注意点
- アルファベットの省略は使わない(分かりにくい例:U、PJ、Cnp、CP)
ルール策定の目指す状態は、後から振り返った時にファイル名だけで対象が分かる名称にすることです。
これまであった分かりにくい例は「KPI 改善案」「サービスサイト」「振り返り」など、省略しすぎて「いつ・何を」したデザインファイルなのかが分からないものです。基本的に施策名をそのまま採用しようということにしました。

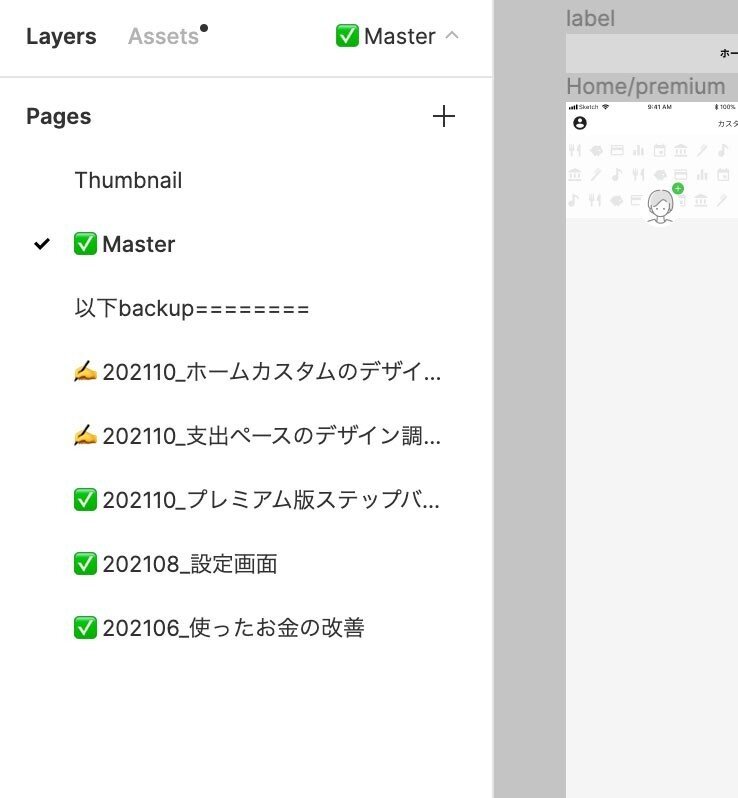
2. ファイル内のページ名称ルールを作る
次はファイル内のページの整理です。
ページが多くなりすぎると該当のファイルを見つけたとしても、どのデータが最新なのかが見つけにくくなってしまいます。これも先ほどと同じ「いつ・何を」したページなのかを示す名称のルールを作りました。
ページの構成
絵文字を活用し完了と作業中のページを可視化する
ページ名は「yyyymm_施策名」
並び順は上からこの順番にする
↓
Thumbnail
🚩 Guideline
✅ Master
✍️ YYYYMM_施策名
YYYYMM_施策名
Backup
細かいですが、「サムネイルなどは英語表記、英単語は最初を大文字にする」というルールも設けました。英単語にした理由は、日本語は表記ゆれしやすいからです。
実際にあった表記ゆれの例→サムネイル、サムネ、thumbnail、Thumbnail
普段から意識することで、実際に画面のデザインをする時も表記ゆれが起きないように癖付けを目指しています。

3. 各アプリ画面はタブバー単位のファイルに分ける
今まで編集中の Figma ファイルは、ファイルごとに「Doing」というプロジェクトに追加してデザイン作成していました。Doing プロジェクトを見れば、今動いている施策が分かりやすいというメリットはありましたが、完了にしてしまうとファイルを探しづらい原因になっていました。
そのため、よく施策を実施するアプリの画面はファイルを一つにまとめ、ページを増やして運用していくルールに変更しました。
例えば「履歴画面」なら「App_04_History」ファイルにまとめる
新しく修正する時はページを増やす
レビューを経て確定したタイミングで「Master」ファイルを置き換える
これによりデザイン変更の差分を忘れずにアップデートするようになり、各画面の過去の施策が振り返りやすくなりました。また、Doing に格納するファイルが格段に減ったので、ファイルの一覧性も改善しました。
4. 負債をすぐに解消できなくてもメモしておく
Figma のデザインパーツが実装と差分があることは分かっていますが、なかなかすべてのファイルを最新の状態に保つ時間を確保できませんでした。とはいえ古いままになっているファイルの状態を、放置しておくのもよくありません。
そこで、差分を見つけたらすぐに直せなくてもメモすることから始めました。赤字でつける負債メモです。

Figma にメモをつける際にはこちらの Figma のコンポーネントを利用しています。グループ会社のハッシーが作成してくれたもので、デザインレビュー時にも同じフォーマットでメモをつけられるのでとても便利でおすすめです。
Figma のメモのコンポーネントの詳細はこちらで紹介されています。
5. 週に 1 パーツは修正する目標を立てる
メモした負債は、デザインチームで週に一つは修正する、という目標を立てました。大体は小さな修正なので、週に一つなら負担なく続けられています。
一度にすべてのデザインデータを綺麗に整えることは時間の確保ができませんでしたが、週に一つという小さな単位にすることで少しずつ改善できています。

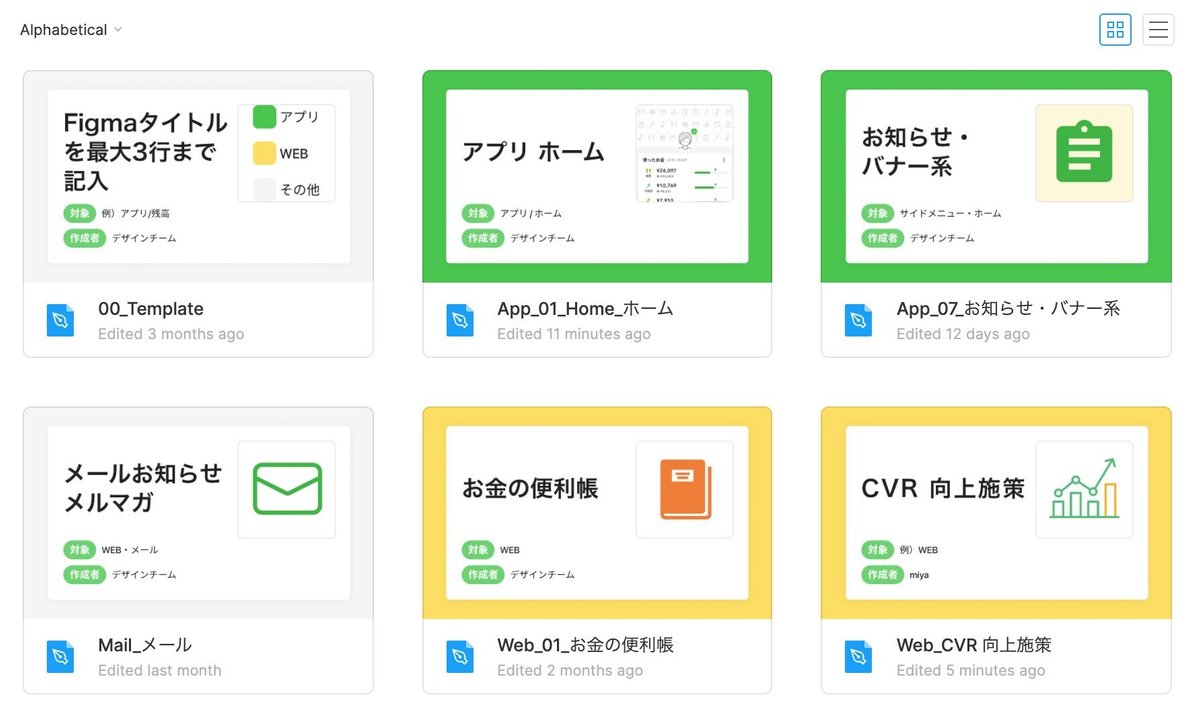
6. ファイルのサムネイルを統一化
Figma のファイルのサムネイルのコンポーネントを作成しました。
ファイル名にアプリや Web などの名称を付けることにしましたが、アプリは緑、Web は黄色など、背景色で区別することでぱっと見で何のファイルか識別できるようにしました。

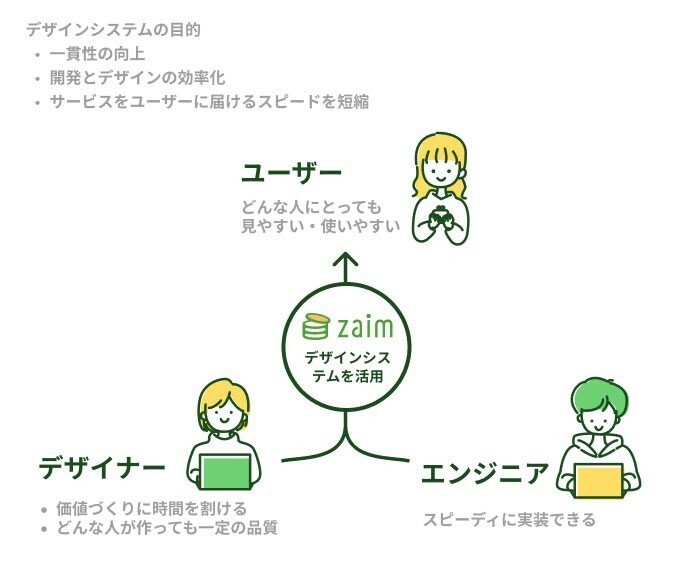
7. デザインルール布教のための図を作る
これも意外とデザイナーの中だけで完結していた部分なのですが、デザインシステムをどういう目的と考えで設計しているのかを言語化しました。
これは「App_00_DesignSystem」という最も重要なファイルの一番上のページに入れてあります。今後、新しく入るメンバーへの説明に使えますし、今回のようにルールを見直す際の指針にもなります。

改善の結果と今後
Figma の整理はメンバーの休暇が多いタイミングで一気に実行したところ、休み明けに ファイルが更新されていることに気づいたメンバーから好評でした!

また、変更してから何度かデザインチームで KPT を実施し、必要であれば運用を変えて今に落ち着いています。しばらくこの方法で運用してみて、もっと良い方法が見つかれば変更していくつもりです。
エンジニアと協力して UI を改善した話は、以前に記事に書いたので良かったらこちらもご覧ください。
デザインシステムをより良くしていくことは自分たちのためでもありますが、「一貫性のある使いやすい UI を作ること」「サービスをユーザーに届けるスピードを短縮すること」は、ユーザーファーストへの道にも繋がると思っています。
今後も自分たちが使いやすく、ユーザーに価値を届けるスピードアップのためのデザインシステムを目指していきます。
同じように一緒に開発したいと思ってくださったら、ぜひお話させてください!

