
GitHub と Figma でアプリ仕様を管理している話
iOS チームの @y_sumida です。
Zaim ではアプリの仕様書を GitHub リポジトリで管理しています。
GitHub にする前は、ドキュメント管理ツールの「Kibela」やデザインツールの「Sketch」で施策ごとに仕様をまとめていました。
ただ、変更履歴が追いにくく、仕様全体をまとめた場所もなく不便だったため、各施策に関連する機能の仕様から順にテキストに起こすことにしました。
いくつかのツールを検討した結果、仕様を作成、変更する際のレビューを必須にしたかったのと、レビュー時のコメントのやりとりを残したかったので、今は GitHub に落ち着いています。
仕様書を作成する流れ
新機能や企画が立ち上がると、担当者は Kibela に施策、企画の要件をまとめます。同時に Figma 上で UI、画面遷移を検討します。
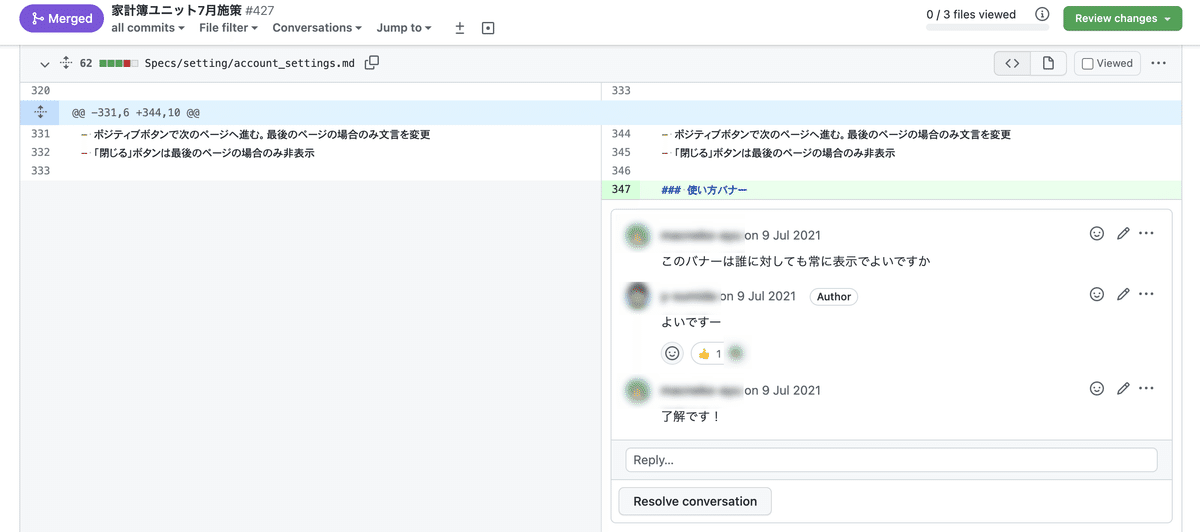
企画の内容や画面遷移が固まってきたところで、エンジニアが GitHub に仕様をまとめ、プルリクエストを作成します。
このプルリクエストのレビュアーかつ主な対象読者はアプリの実装担当者です。
なお仕様書を変更するプルリクエストは、いつでも誰でも出せます。
普段の開発や問い合わせ対応中に仕様書の不備が見つかった場合、報告者が修正のプルリクエストまで作ることもあります。成果を把握するためのイベント測定用の定義は、エンジニア以外のメンバーが書くことも多いです。

気をつけていること
わたしはアプリの仕様をまとめることが多く、その際には次の点に気をつけています。
- 仕様書だけで完結しようとしない
- 書きすぎない
- 書き方の統一のためにがんばらない
仕様書だけで完結しようとしない
Zaim のアプリ仕様書にはスクリーンショットなどがありません。また、画面に表示するメッセージや画像なども具体的な内容はなるべく記述していません。
仕様書には、それらのメッセージや画像が可変であることと出し分ける条件が記述してあり、具体的な表示内容は Figma を参照するようにしています。
一つの仕様書を読めばすべてが分かるのが理想ではありますが、UI が関連する部分については変化のサイクルが早くメンテナンスコストが高いため、Figma などデザインツールと相互に補完し合うのが良いと考えています。
実装者の立場から見た場合も、仕様書にどれだけ詳細な記述やスクリーンショットがあったとしても、デザインがどうなっているかはデザインツールを見たほうが正確に把握できるので、無理に GitHub で完結する必要はないと思っています。
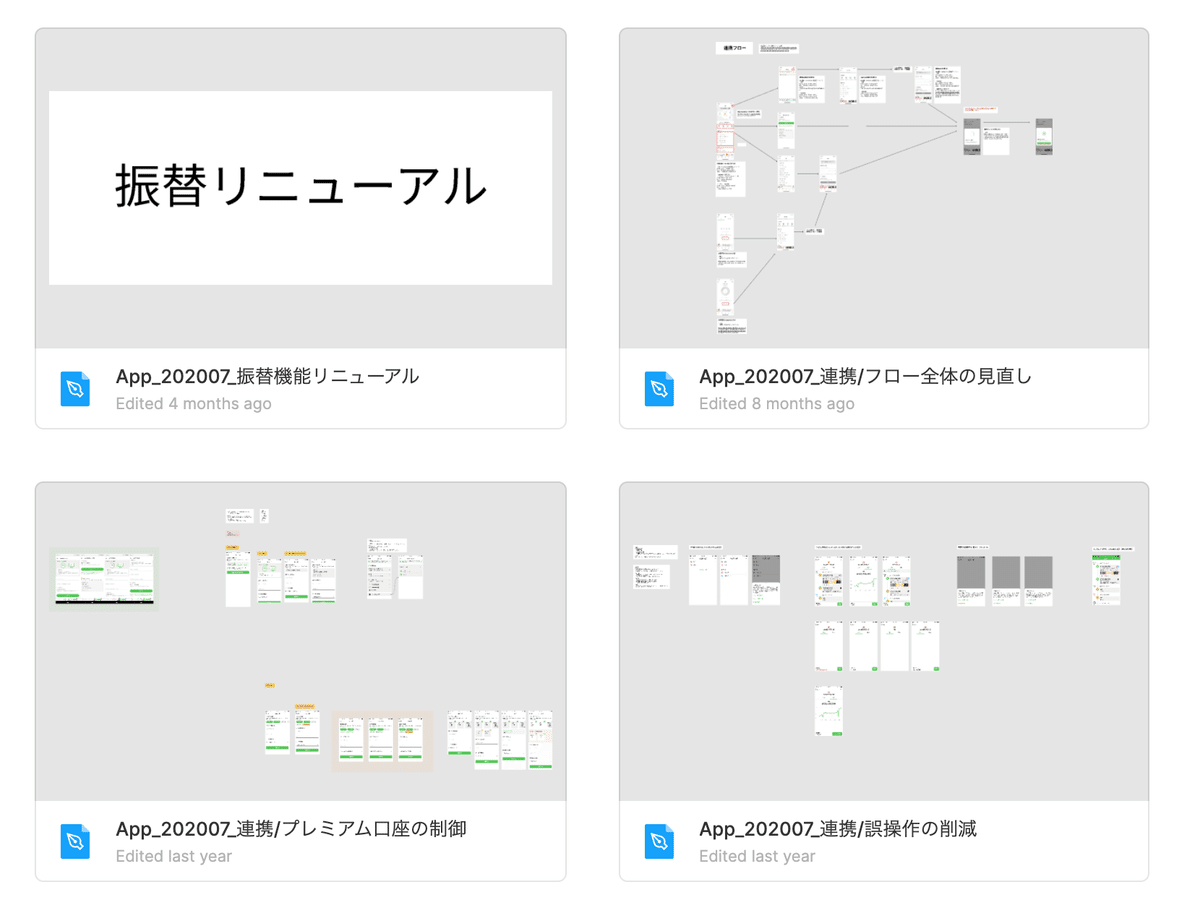
ただし、これはデザイナーチームが他のチームも見やすいよう、Figma をきれいにまとめてくれているからこそ成り立っている面が大きいです。いつもありがとうございます。

デザイナーチームによる Figma の整理についてはこちらで紹介しています。
書きすぎない
メインの対象読者が自分も含む社内のアプリ開発者であるため、実装方法などについては担当者に任せ、仕様書には事細かに書かないようにしています。
Figma との相互補完を意識して、状態の遷移や出し分けの詳細な条件など Figma 上では分かりにくい内容を中心に、なるべく簡潔に書くようにしています。
書き方の統一のためにがんばらない
これについては賛否が分かれると思います。
現状は textlint である程度は統一しているものの、見出しのレベル、表組みの項目、文体などは書いた人や時期によって書き方にばらつきがあります。
書いていく中で、より良い書き方を見つけた場合も、過去の記述を書き換えることはしません。もちろん、改修対象になったときに、ついでに書き換えることはあります。
Figma と合わせて実装時に必要な情報を網羅するのが重要であること、過去の記述の統一に時間を掛けても実装は変わらないことなどから、こうしています。
今後の活動
現状この形で運用していますが、いくつか課題もあります。
- 一部の機能の仕様書がない
- 開発者以外に分かりにくい
もともと施策に関連する機能の既存仕様を書き起こすことから始めているので、ずっと変わっていない一部の機能については仕様書がありません。
また主に開発者向けのドキュメントとして作っているので、サポートチームなど開発者以外のメンバーから、分かりにくいと指摘を受けることもあります。
ドキュメントの整備は後回しになりがちですが、少しずつこれらの課題も改善していく予定です。
終わりに
一緒にドキュメントを改善していただける方、もっと良い仕様書の形式、管理方法があるぞという方、ぜひお話を聞かせてください!

